大倉@研究開発チームです。
本日、Sleipnir 用プラグイン3種類のアップデート+αをおこないました。今回はコミュニティなど、ユーザーの方から報告をいただいた不具合の修正と RSSバーは新機能の追加がおこなわれています。+αは “チョットはまる” 創作プラグインのリリースです。

SuperDrag Extension 1.0.7
- ドラッグを開始する許容範囲(ピクセル数)を変更できるようにした。(t.o)
(plugins\documents\SuperDragExtension.txt をご覧ください) - “対象をファイルに保存” を使用したときに不要なダイアログが表示された問題を修正した。(t.o)
- 新しいウィンドウで開くとき、一端 about:blank に移動していた問題を修正した。(t.o)
SuperDrag Extension 1.0.3 から発生していた “一瞬 about:blank が表示される” 問題の修正がおこなわれました。ただ、POST メソッド送信時は Sleipnir の仕様の問題があり、修正はおこなわれておりません。
新機能としてはドラッグを開始する許容範囲(感度)を調整できるようになりました。クリックしただけなのに SuperDrag Extension を実行させてしまうケースがある方は改善できます。
(詳しくは plugins\documents\SuperDragExtension.txt をご覧ください)

Headline-Reader Plugin 1.3.2
- “通常のページを概要で上書きする” の設定を OFF にしている場合にも
上書きされることがあった問題を修正した。(t.o)
コミュニティで古くから報告をいただいた問題ですが、現象確認の手順と処理が複雑だったために調整に時間がかかりました。長らくお待たせして申し訳ございませんでした。
RSS バー 1.3.3
- フィルター機能を追加した
RSS バーにフィルタ機能が追加されています。この機能ですが Darksky 氏のサイトで先行公開されたものを一部のユーザーがすでに試されていて、かなり好評のようです。Darksky::Weblog の解説もあわせてご覧ください。
そして……
【+α】
フェンリル ラボから FormResize プラグインをリリースしました。
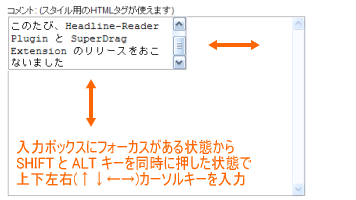
FormResize はウェブページ上の送信フォームなどの入力ボックスの幅や高さをキーボードショットカットで変更することができるプラグインです。
体調が悪いと狭いところが辛くなる私自身(苦笑)がブログのコメント欄や入力フォームを使用するときに入力枠が “ちょっと狭いなー” と感じることがあります。
そういうことってありませんか?皆さん…
そのようなときに入力ボックスのサイズを変更したいとおもうことがあります。同様のことができるもっと高機能な User Script も存在するのですが、使用頻度がそんなに高くないだけにもう少しシンプルなものが良いのではないかとおもいサクッと作成してみました。

画面ショットではコメント入力欄を例にしていますが、検索入力ボックスなどで長いキーワードを入力する場合にもキーワード全体が見渡せて楽です。
残念ながら本日リリースした Sleipnir Start では正しく動作しません。 ごめんなさい。
とにかく面白くてチョットはまりますよ。ぜひお試しください!
[使用方法]
インストールが完了すれば入力ボックスにフォーカスがある状態で使用できます。
1.入力ボックスにフォーカスを移します。
2.Shift と Alt キーを同時に押した状態で上下左右カーソルキー(↑↓←→)を入力。
3.入力ボックスの幅や高さを調整できます。
[制限事項]
- 検索窓のような1行の入力ボックスの場合は高さの変更はできません。
- 現在のバージョンではフレームには対応しておりません。
引き続き Sleipnir をよろしくお願いします。
【関連リンク】
Sleipnir プラグイン
フェンリル ラボ
Darksky::Weblog









