
こんにちは、開発のキヨタカです。
エイプリルフールですね!どんな嘘をつこうかな。
そうだ!本日、Sleipnir Start にニュース機能を追加しました。
ニュースの内容は、以下となります。
・ Yahoo!ニュース トピックス
・ はてなブックーマーク – 人気エントリー / 新着エントリー
・ フェンリルトピックス
はてブのエントリーは本当におもしろいです。
今日はエイプリルフール特集な記事があがっていて楽しいです。
私は Google 川柳 に癒されました。
このような旬なサイトもニュース機能を使って、見つけていただければ嬉しいです。
では機能について解説します。
ありきたりのニュース機能を搭載するにあたり、
記事の閲覧を「楽しく、素早く、簡単に行えること」を意識しながら作りました。
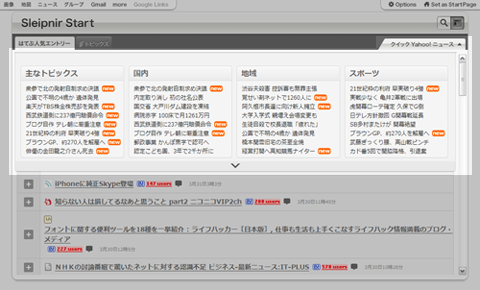
まずは、おなじみ Yahoo!トピックス です。
9つのトピックスを、できるだけ分かり易く一覧で見れるよう、
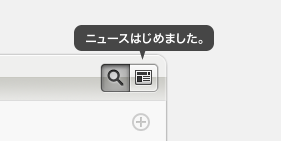
「クイック Yahoo!ニュース」ボタンを用意しました。
ニュースモードに切り替えて、すぐに表示できるよう右端に設置しています。
ボタンをマウスオーバーするとトピックスが表示されます。

ウィンドウ幅の量によって、最適な数のトピックスが表示され、入りきらない分は2段目、3段目を切り替えることで表示することができます。
マウスのホイール回転を使えばすぐに切り替えることができます。
そして、はてなブックーマークの各エントリーです。
こちらは、記事ごとに、はてブユーザー数と、コメントボタンが表示されます。
コメントボタンにマウスオーバーすると、その記事に対しての、はてブコメントをその場で見ることができます。
コメントを見てると楽しいです。
表示のさせ方を動画で紹介します。
そして、各記事をクリックすると、プレビュー機能として、フレーム内で確認することができます。
少し見る程度であれば、タブを切り替えることなく見ることができます。
また、そのサイトに魅力を感じた場合は、新規ウィンドウボタンをクリックすることで別タブで開くこともできます。
以上、簡単な説明でした。
今後とも、Sleipnir Start を宜しく御願いします。
それでは楽しいエイプリルフールを!
関連リンク
● Sleipnir Start
● フェンリル、Sleipnir のスタートページ“Sleipnir Start”にニュース機能を追加









