
こんにちは!ウェブ担当の青野です。
なにか記事ネタはないものかー・・・と探していたところ、
そういえば、去年ドラ○もんが CSS3 で作られていて話題になっていた頃に、
こっそり「フェンリルくん」をニヤニヤしながら作っていたのを思い出しました(笑)
ということで今回の記事は「CSS3 でフェンリルくんをつくってみた」です!
Internet Explorer 9 もCSS3に一部対応してるということで、
Internet Explorer 9、Firefox、Google Chorme、Safari、Opera で表示されるようにしています。
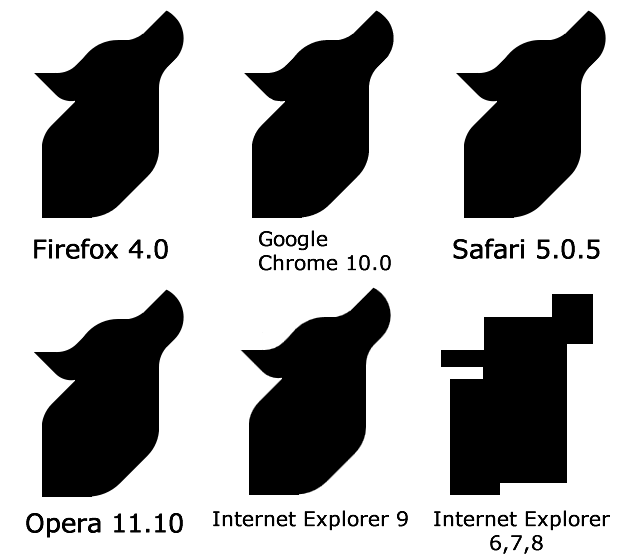
見られない人のために、こちらが比較画像になります。

Internet Explorer 9 もばっちりですね!
Internet Explorer 6,7,8 はファミコンのドット絵みたいになっていてちょっと面白いです。
Internet Explorer 9 に正式対応した Sleipnir を、もうすぐリリースしますので、ご期待ください!









