デザインその他 アーカイブ
こんにちは!UI デザイン担当の松野です。
Sleipnir for Mac では、Mac らしい美しさを指向してデザインしているんですが、操作結果を伝える動きも美しさのために欠くことはできません。
そういえば、OS X 自体も登場初期から様々なアニメーションを取り入れて、楽しいだけでなく触った感触がしっかり伝わるような操作感に溢れています。OS X で色んなところをシフト+クリックすれば、そんなつくり手のこだわりが垣間見えます。古参の Mac ユーザーにはもはやおなじみの隠し機能ですね。アニメーションを思いっきりスローにして、じっくり見ることができます。
この「シフトでゆっくり」は Mac OS X 登場初期からあったのですが、Lion でも健在です。Lion の新機能をシフト+クリックしながら見て回ってみましょう。ちなみに静止画ではこのゆっくり感はまったく伝わらないんですが、動画はありません。想像するか、実際にお試しください。


こんにちは、デザイナーの長谷川です。
今回は僕が普段気をつけている、ちょっと意識するだけでスッキリしたデザインになるレイアウトのコツをご紹介します。
デザイナーじゃない方も、企画書や簡単な UI のモックアップ、Web や雑誌のレイアウトなどに応用できると思いますので、ぜひ参考にしていただければと思います。

こんにちは。UI デザイン担当の松野です。
先日の Sleipnir for Mac α版、いかがでしたでしょうか。現在もβ版に向けて、α版では未実装だった基本的な機能などを中心に改善を進めているところです。
さて、今日はせっかく Mac 版をプレリリースしたことですし、Mac OS X のステータスメニューのあまり知られていなさそうな Tips をご紹介してみましょう。

デザイナーの大西です。
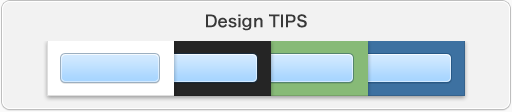
Web ページなどで使うボタン作成の小技を書きたいと思います。
使い回ししやすいボタンを作るための手法のひとつとして、「違う色の背景に置いてもボケない境界線」が重要です。









