涼しくなってきましたね。ラーメンのおいしい季節です。
謎の人です。こんにちわ。替え玉一丁!
☆前回までのあらすじ
- IEPanel で遊びました
- IEPanelEx を設置できました
前回、前々回のエントリーに、たくさんのコメントありがとうございます。いただいたコメントのひとつひとつを大切にして歩んでいこうと思います。
さて、今回は「簡単な HTML と JavaScript で何か作ってみる」です。
前回の続きからやっていきますよ。今回からご覧の方は、前回の手順通りに「TestPanel」を作ってからどうぞ。
※ IEPanelEx / IEDockEx は、「フェンリル | ラボ」で公開されている開発中のソフトウェアです
☆下準備
- 「<Sleipnir インストールフォルダ>¥plugins¥IEPanelEx¥TestPanel¥config.ini」をテキストエディタで開く
- 「URL=http://www.fenrir.co.jp/」の行を削除
[Settings] Action=true ContextMenu=true ScrollBar=true DropTarget=true
- config.ini と同じところにある index.html を、どこかにコピーしておく (バックアップ)
- Sleipnir 再起動
TestPanel の内容はこんな感じです。

☆オリジナルのパネルを作ろう
準備はできましたか? では、index.html を編集していきましょう。index.html をテキストエディタで開いて、内容を全部消したあと、下記の通り入力して保存してください。
<html> <head> <title>TestPanel</title> </head> <body> テスト </body> </html>
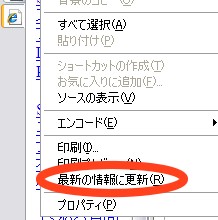
続いて、パネルの上で右クリックし、「最新の情報に更新」します。

変わりました!

index.html を編集するだけで、好きな内容を表示できますよ。JavaScript も動きます。
<html>
<head>
<title>TestPanel</title>
</head>
<body>
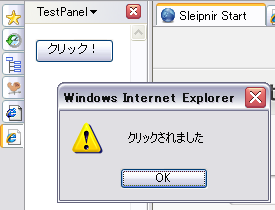
<input type="button" value="クリック!" onclick="alert('クリックされました');">
</body>
</html>

カウントダウンタイマーを作ってみましょう。
<html>
<head>
<title>TestPanel</title>
<script>
var TIMER = 5; // 秒
var COUNT = TIMER;
var TH;
function startTimer() {
if (COUNT <= 0)
COUNT = TIMER;
TH = setInterval(function() {
COUNT -= 1;
if (COUNT <= 0) {
clearInterval(TH);
alert('時間です');
}
}, 1000);
}
</script>
</head>
<body>
<input type="button" value="クリック!" onclick="startTimer();">
</body>
</html>
パネルを閉じてもカウントダウンは進みます。私は「var TIMER = 180;」にしてラーメンタイマーとして使ってますよ。これでネットに夢中になっても安心!

☆次回予告
さて、タイマーとして利用するには、時間を変更できるようにしたり、STOP ボタンをつけたり、カウントダウン中の数字を表示したり、いろいろ追加したい機能も。。。ん? なんでしょう?
「「じゃま( ゚Д゚)」
。。。ですよねー。ボタン一個のためにパネルがベロンッ! と出てくるのは、場所取り過ぎ。
つうわけで、次回は場所をとらないように IEDockEx を使ってみることにしましょう。
ありがとうございました。
ご注意
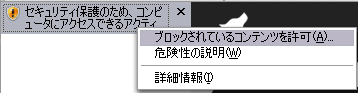
IEPanelEx で JavaScript を動作させる場合、「ActiveX 実行に関するセキュリティ設定」によって、「セキュリティ保護のため、コンピュータにアクセスできるアクティブコンテンツは表示されないよう、Web ブラウザで制限されています。」と警告がでることがあります。
信頼できるサイトを表示しようとしている場合は、クリックで表示されるメニューから「ブロックされているコンテンツを許可」を選択することで表示することが可能です。

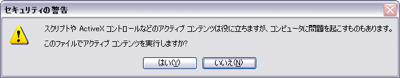
引き続き表示される警告ウィンドウ「このファイルでアクティブコンテンツを実行しますか?」で「はい」を選択します。

関連









