食欲の秋、スポーツの秋、芸術の秋。みなさん、秋を楽しんでますか?
遊ぶの大好き、謎の人です。こんにちわ。
スポーツも芸術も苦手な私としては、今年の秋は IEPanelEx / IEDockEx を使って遊んでいきたいと思いますよ。少々長くなりますがおつきあいくださいませ。
※ IEPanelEx / IEDockEx は、「フェンリル | ラボ」で公開されている開発中のソフトウェアです
☆IEPanelEx / IEDockEx とは?
「IEPanelEx ? IEDockEX ? 何それ、おいしいの?」
IEPanelEx / IEDockEx は、共に「フェンリル | ラボ」にて公開中のプラグインです。ものすごくかいつまんで説明すると、これらを使うことで HTML や JavaScript で Sleipnir に機能追加できます。
「かいつまみすぎてわかりません」
ごめんなさい。もうちょっとだけ詳しく説明すると。。。
- IEPanelEx は、エクスプローラバー Dock に表示するパネルで、「Headline-Reader Plugin」や「お気に入りパネル」「履歴パネル」と同じところに並びますよ
- IEDockEx は、エクスプローラバー Dock に関係のない、単独の Dock を作ります。位置、サイズは設定ファイルで自由に決定できますよ
「パネルとか Dock とか言われてもわかんないよ ( ゚Д゚)」
ショボーン(´・ω・`) では、まずは IEPanel で遊んでみましょう。IEPanelEx は IEPanel の拡張版なので、IEPanel -> IEPanelEx -> IEDockEx という順に理解していくのがわかりやすいかもしれません。
☆まずは IEPanel で遊ぶ
さっそく IEPanel を使ってみましょう (Sleipnir の再起動が必要です)
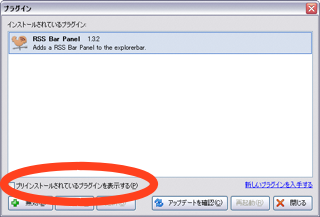
- メニュー「ツール | デザインの変更 | プラグイン」を選択
- プラグイン画面の左下「プリインストールされているプラグインを表示する」をチェックする

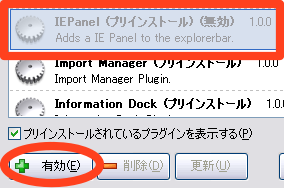
- ズラッ! とたくさんのプラグインが表示されます。「IEPanel(プリインストール)(無効)」を選択して、左下の「有効」をクリック

- 右下の「再起動」をクリックして Sleipnir を再起動!
すると。。。

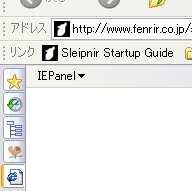
エクスプローラバーにアイコンが増えていますね! 早速クリックしてみましょう。

。。。真っ白(ノД`)
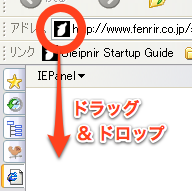
気を取り直して、アドレスバー左端のアイコンを Drag & Drop してみますよ。

表示されました。常にタブで開いておくのとは違った使い方ができそうです。

でも、Sleipnir を終了させるとまた真っ白に戻ってしまいます(ノД`)
毎回 Drag & Drop したくないので、設定ファイルを編集して保存しておきましょう。
- Sleipnir を終了
- 「<Sleipnir インストールフォルダ>¥settings¥<ユーザー名>¥setting¥IEPanel¥IEPanel.ini」をテキストエディタで開く
- 1 行めに URL を記述
- 保存してテキストエディタを終了し、Sleipnir を起動
これで毎回表示されるようになりました (^_^)
さて、どんな風に使うかな。
- 携帯小説を表示してみたり

- カレンダーを表示してみたり

- 掲示板のメニューを表示してみたり

いろんなことができそうですね。
☆次回予告
IEPanel での遊び方、いかがでしたか?
「一つしか使えないの?」
ご安心を。複数設置だけでなく、他にもいろいろ機能が増えた IEPanelEx を使えば解決ですよ! 次回は、IEPanelEx の使い方をご説明します。。。多分。
今日はまじめに仕事してしまいました。仕事のし過ぎはお肌に悪いので、とっとと寝ます。
ありがとうございました。
関連









