
こんにちはこんにちは! エンジニア川端です。
たまには目で見てわかるネタも披露したいので、今日は HTML の話です。
「HTML だと半角スペースは だよ」
というようなお話は未だにあちこちで耳にします。まぁ、私も十数年前はそう思ってたわけですが、「nbsp ってどういう意味よ?」と思って調べ始めたら、いろいろと勉強になりましたよ、と。
最近ふと思い出したので、ちょっとそのお話を。
そもそも の「nbsp」って何? ということなんですが、「Non-Breaking SPace」の省略なんですね。よくわからないですが、英文とかで「ここの空白では改行したくない」という時に使うのだそうです。
同じような特殊な「スペース」は他にも「  (n と同じ幅のスペース)」や「  (m と同じ幅のスペース)」等あるようで、実際の見た目がどうなるのか、ちょっと比較してみました。
| HTML での表記 | UTF8 | サンプル | 説明 | ||
|---|---|---|---|---|---|
| 文字/文字実体参照 | 数値文字参照 (Unicode) | ||||
| 10進表記 | 16進表記 | 16進表記 | |||
| || | 空白なし(比較用) | ||||
|   |   | 0x20 | | | | 普通の半角スペース | |
| |   |   | 0xC2A0 | | | | そこでは改行しないスペース |
|   |   |   | 0xE28082 | | | | n と同じ幅のスペース |
|   |   |   | 0xE28083 | | | | m と同じ幅のスペース |
|   |   |   | 0xE28089 | | | | 細い空白 |
| n/a | ​ | ​ | 0xE2808B | || | ゼロ幅スペース |
|   |   | 0xE28080 | | | | 表意空白(いわゆる全角スペース) | |
いかがでしょう? WEBブラウザにもよりますが、結構実際の見た目も違うように思います。
で、冒頭の「半角スペースと 」の件ですが、ちゃんと意識しておかないと「あれ?」と思うことがあります。
「 を半角スペース (0x20) に置き換える」プログラムがあるように、「 を半角スペースに置き換えず、nbsp (0xC2A0) に置き換える」プログラムもありますから、WEB ブラウザのように 0xC2A0 を表示できる場合はいいですけど、表示できないプログラムだと困りますよね。
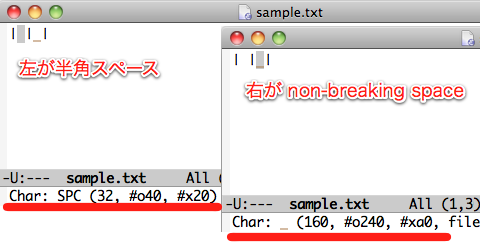
冒頭の画像は、わが愛するテキステエディタ Emacs だとこんな感じになります、というサンプルでした
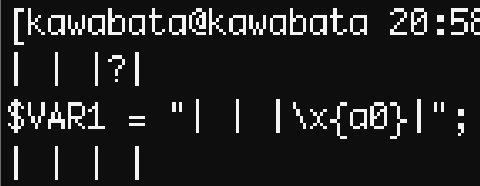
おまけとして、 を 0xC2A0 に置き換える例を。雰囲気をお楽しみください。

use HTML::Entities;
use Encode;
use Data::Dumper;
my $text = Encode::decode('utf8', '| | | |');
HTML::Entities::decode_entities($text);
my $encoded = Encode::encode('utf8', $text);
print $text,"\n";
print Dumper $text;
print $encoded,"\n";
exit;
あんまし目で見てわかるネタでもなかったですね。見た目にごまかされずにちゃんと内容を考えよう、というお話でした。
参考URL:
- Wikipedia:文字参照
- Character entity references in HTML 4
- XHTML 1.0 – DTDs – Entity Sets
- HTML5 – Named character references









