投稿者別アーカイブ(大西)

デザイナーの大西です。
Android ユーザーの皆さん、Sleipnir Mobile for Android はお使いいただけていますか?まだの方はぜひお試しくださいね。
Sleipnir Mobile – ウェブブラウザ – Android マーケット
本題ですが、Android 端末は様々な解像度があるので、ボタンなどが拡大されても汚くならないよう、画像素材を引き伸ばし可能な形にする必要があります。
Android OS 用に画像の引き伸ばしを指定したものが NINE Patch 画像です。
NINE Patch 画像の基本的な構造と作り方、応用編を紹介します。

デザイナーの大西です。
Web ページなどで使うボタン作成の小技を書きたいと思います。
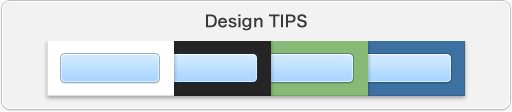
使い回ししやすいボタンを作るための手法のひとつとして、「違う色の背景に置いてもボケない境界線」が重要です。
デザイナーの大西です。
本日、Sleipnir Official Banner ページ でフェンリルが作成した Sleipnir のバナーを公開いたしました。
Sleipnir をご紹介いただける際や、Sleipnir ユーザーであることを主張したい場合など
皆さまのホームページやブログに貼り付けてご利用いただければ幸いです。
フェンリル デザインチーム 大西です。
先日公開された SnapCrab のアイコンを作成いたしました。
![]()
アイコンを作成する際
・そのアイコンの持つ意味は適切か/分かりやすいか
・その他のアイコンと並べて差別化されているか(識別できるか)
を意識すると共に、
思わずクリックしたくなるようなアイコンを目指し
いかに魅力的に描くかを重要視しています。
SnapCrab のアイコンは
キャプチャプラグインのアイコンであることを考慮し
カメラをモチーフにしたアイコンです。
「カメラのアイコン」で「キャプチャソフト」を表現するのは
分かりやすい代わり、少し平凡な印象です。
そこで、モチーフであるカメラ自体が魅力的になるよう、
大きなレンズと本格的なストロボを持った
個性的で鮮やかな色合いのコンパクトなボディに描きました。
また、SnapCrab はプラグインアイコンだけでなく、
ツールバーアイコンも担当させていただきました。
SnapCrab と一緒に、このアイコンにも親しんでいただければ幸いです。
SnapCrab プラグインページ









