2011年04月 アーカイブ
こんばんは、企画担当の林です。
毎日更新を宣言していながら日をまたいでしまいました。
今回は連休前の最後の記事として、Sleipnir Mobile のスタートページ、
Sleipnir Start for iPad をご紹介させていただきます。

これは企画に移ってからもどうしても開発したくて、
プライベートでせこせこと作っちゃったものです (^◇^;)
こんばんは、企画担当の林です。
休暇のお知らせをさせていただきます。
フェンリルは本日 2011年4月29日(金)より 2011年5月8日(日)まで休暇に入ります。
ご迷惑をおかけ致しますが、何卒よろしくお願い申し上げます。
なお、休暇中のお問い合わせについてはこちらで受け付けております。
休暇期間内にいただいたお問い合わせに関しましては、2011年5月9日(月)より順次対応させていただきます。
皆様も体調に気をつけてお過ごしください。

今週リリースした FlickAddress (App Store) は、iPhone 標準の連絡先情報をグループ管理できるようになっています。すでに iPhone に登録されている連絡先情報はそのまま FlickAddress でも扱えますし、FlickAddress で情報やグループを編集すれば、標準の連絡先アプリにも反映されます。
このように標準の連絡先データベースを利用するための API が iOS に標準で搭載されている AddressBook フレームワークです。さらに、連絡先の表示・編集等の UI を表示するための AddressBook UI フレームワークも用意されています。
今回は FlickAddress のリリースを記念して、これら 2 つのフレームワークの概要を紹介しましょう。

こんにちは、Sleipnir 開発担当の西田です。
先日リリースしました Sleipnir 3 RC 版に対し、たくさんのフィードバックを送っていただき、ありがとうございます。全て目を通し、今後の開発の参考にさせていただきます。
その際、質問もたくさんお寄せ頂きました。その中でも特に多くの方から頂いた質問、もしくは特に重要な質問に対して、FAQ としてお答えさせていただきます。

こんにちは、Sleipnir 開発担当の西田です。
11時間ほど前に Internet Explorer 9 (以下、IE9) 日本語版が公開されましたが、早くも使い始めている方もいらっしゃるのではないでしょうか。高速な Web ブラウジングは、みなさんきっと気に入られるかと思います。合わせてフェンリル版 IE9 をリリースいたしましたのでご利用ください。
【フェンリル版 IE9 ダウンロードページ】
そしてフェンリルは、本日 IE9 に対応した Sleipnir 2.9.7 をリリースいたしました!
【Sleipnir 2.9.7 ダウンロードページ】
IE9 がインストールされている環境では、GPU レンダリングや新 JavaScript エンジン により、さらに高速な Web ブラウジングが、多機能な Sleipnir 上で体験できます。是非お試しください。
さらに、新スキン Softblack もリリースいたしました!

こんにちは。iPhone App UI デザイン担当の松野です。
今日は新しい iPhone App「FlickAddress 」をご紹介します(iTunes リンク)。
FlickAddress はフリックしてグループを使いこなすアドレス帳です。
Sleipnir Mobile の TouchPaging のように、グループ分けした連絡先を左右にスムーズに切り替えて、目的の連絡先を探すことができます。グループ管理は FenrirFS のような感覚で、ひとつの連絡先を複数のグループに含めることができます。
また、FlickAddress は標準のデータを利用するので、インストールしたらすぐに使い始められます。iPhone に最初からある「連絡先」は iPhone 単体ではグループ分けできませんが、整理した内容は標準の連絡先にも反映されます。
フリックしてさっと使いこなすリッチなアドレス帳で、iPhone をもっと活用してください!

こんにちは、Sleipnir 開発担当の西田です。
昨日、FenrirFS 1.5.3 と Sleipnir Mobile 1.2 をリリース致しましたが、みなさんアップデートして頂けたでしょうか?本日はその FenrirFS 1.5.3、Sleipnir Mobile 1.2 とブックマークの連携ができる Sleipnir 3 RC 版をリリースいたしました。
今回、FenrirFS でお馴染みのラベルを使ってブックマークを管理できるようになりました。もちろん、Sleipnir 2 と同様のフォルダ形式のブックマークも同時にご利用頂けます。また、無料の Fenrir Pass を利用することで複数 PC での同期や Sleipnir Mobile 1.2 の入った iPhone/iPad とも同期できます。
やっと RC 版になりましたが、さらに改善を行ってから正式版としてリリースいたします。そこで、Sleipnir 3 RC 版に関してみなさまからのフィードバックを募集しています。良かった点や改善して欲しい点など、どしどしじゃんじゃんお送りください!
Retina サイズとは、3G サイズ( 320px × 480px )の2倍の解像度( 640px × 960px )のことです。
単純に縮小拡大すると、せっかくのデザインもぼけてしまい台無しになってしまいます。
実際に私がしていることは下記になります。
- ボタンや線などは出来る限りパスで描く。
- アイコンもパスにする。
- 写真を使っているところは最初からRetinaサイズでつくる。
- 最後は目で見て微調整。

iPhone App UI デザイン担当の松野です。
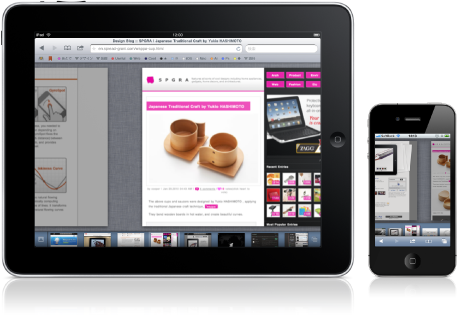
お待たせしました!本日、Sleipnir Mobile 1.2 がリリースされました(iTunes リンク)。
Sleipnir Mobile 1.2 は iPad に対応し、iPhone、iPad どちらでもご利用いただけます。また、先日こちらでご覧いただいたフリックしてタブを切り替える TouchPaging を始め、iPhone / iPad 間でのブックマーク同期などの新機能を搭載しています。ご要望の多かった画像保存やページ内検索もばっちり入っています。
Sleipnir Mobile 1.2 のポイントは、下記の動画をご覧ください。
こんにちは、企画の林です。
みなさま毎日見ていただきありがとうございます。
本日は、2つのプロダクトのリリース時期のお知らせをさせていただきます。
■ Sleipnir 3 の開発の状態
RC 第一弾として今月中にリリースします。
現在テスト版をお使いの方のフィードバックもお待ちしております。
西田に頑張らせます。
■ Sleipnir Mobile v1.2 for iPhone/iPad
一度、Apple よりリジェクトされていましたが、
再申請がうまく承認され、明日リリースができそうです。
Sleipnir Start for iPad も準備しました。
HTML5 / CSS3 でのウェブアプリ仕様です。
とくに iPad をお持ちの方は、是非お使い下さい。
また、明日は、Sleipnir Mobile の記事です、お楽しみに!
その他にも月末に向けて新 iPhone アプリなどいくつかのリリースを控えています。
今後のフェンリルの動向にご注目ください。
![]()

こんにちは!ウェブ担当の青野です。
なにか記事ネタはないものかー・・・と探していたところ、
そういえば、去年ドラ○もんが CSS3 で作られていて話題になっていた頃に、
こっそり「フェンリルくん」をニヤニヤしながら作っていたのを思い出しました(笑)
ということで今回の記事は「CSS3 でフェンリルくんをつくってみた」です!

こんにちは。FenrirFS 開発担当の福満です。
本日、FenrirFS 1.5.2 をリリースしました。
今回のアップデートでは、アップデート通知機能の追加と、ユーザーの皆様からご報告いただいた不具合の修正を行いました。
はじめまして、ブログ初投稿になります。影の Web 担当の真谷(シンガイ)です。
元々 Java・PHP エンジニアで、鋭意 HTML + CSS(HTML5 + CSS3)+ JavaScript を学習中です。
先に紹介された Amazon ランキング実装で、眉間のシワが5本増えたスタッフのうちの一人です。
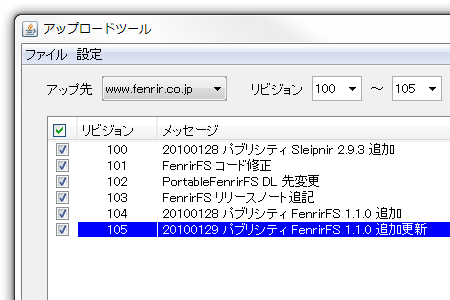
初投稿のネタは、日々の Web 更新で使用しているツールについて紹介をしようと思います。
企業などのホームページで Web 更新は常に行っており、その方法は多種多様だと思います。
フェンリルでは日々の Web 更新に以下のツールを使用しています。(画像リンク先に全体画像有)

名前は「アップロードツール(仮称)」で正式名はまだありません。
元々この手の GUI ツールを探していたのですが、なかなか無いので自前で作成を行いました。
Objective-C では「カテゴリ」という仕組みを使って既存のクラスに新しいメソッドを付け加えることができます。自分で作ったクラスでもシステムが提供しているものでも付け加えることができますのでカテゴリを活用した例を紹介します。
iPhone App UI デザイン担当の松野です。
先日お知らせしました Sleipnir Mobile 1.2 に関しまして、本日 Apple よりリジェクトの連絡がありました。これを受けて、該当箇所を修正し、再申請に向けて準備しています。
ご期待いただいている皆様には大変お待たせしていますが、ご理解のほど宜しくお願いいたします。
さて、お待たせしているばかりなのも何ですので、Sleipnir Mobile 1.2 の新機能の一部を、一足先に動画でちらっとご覧いただきましょう。
それでは、公開をお楽しみに。
![]() この記事を Retweet する
この記事を Retweet する
![]() フェンリルのオフィシャルアカウントをフォローする
フェンリルのオフィシャルアカウントをフォローする









