2011年06月 アーカイブ

こんにちは、Sleipnir 開発担当の森本です。
今回は、 分散バージョン管理システムの Mercurial の紹介をしたいと思います。
現在進行中の Sleipnir 3 の開発では Mercurial を使っており、非常に便利で、もはや無いと開発ができないと思うほど役立っています。
バージョン管理システムを使ってなかったり、”分散でない”システムを使っている人はぜひ導入を検討してみて欲しいです。
と言うわけで、分散バージョン管理システムについて、仕組みを簡単に解説します。

こんにちは!Sleipnir Mobile 開発担当で、今は違う Sleipnir を開発している宮本です。
先日、Sleipnir Mobile 1.3 で「はてなブックマーク」公式アプリとの連携に対応し、コメントを閲覧したりブックマークを追加できるようになりました。
そして本日、「はてなブックマーク」公式アプリがアップデートされ、Sleipnir Mobile と連携するようになりました。はてなブックマークアプリで閲覧中のページを Sleipnir Mobile で開くことができます。

こんにちは。開発担当の金内です。
iPhone アプリ開発に欠かせないツールといえば Xcode ですね。
今年の3月に大幅なアップデートとなった Xcode 4 正式版がリリースされたことはご存知のとおり。シングルウィンドウ化や Interface Builder の統合など、ほとんど別物といってもいい変貌をとげてくれました。
さて、Xcode 3.x でバリバリとコーディングしていたみなさんは、Xcode 4 に移行しているでしょうか?
筆者の周囲の声を聞いてみると「自宅では使ってるけど仕事では…」とか「まだバグが気になるから…」と、まだ移行に踏み切れない空気を感じます。激変してますからね。気持ちはとてもよくわかります。
しかし、いずれは移行しなければならないわけですし、みなさん興味はお持ちだと思うので、iPhone アプリプログラマに嬉しい Xcode 4 の便利機能を1つご紹介します。
こんにちは。エンジニア家野(ヤノ)です。
フェンリルでは日々皆さんに様々な情報を Web でお知らせしていますが今日は「実はこんなところも更新していた」というような Web 更新のお話をほんの一部ですがご紹介してみたいと思います。
大倉です。
SnapCrab for IE を Internet Explorer 9 で使用したときに、アドオン パフォーマンス アドバイザーの警告メッセージが表示される場合があります。これはアドオンの起動時間が Internet Explorer 9 の定めた時間よりも長い場合に発生します。
この問題を改善し、信頼性を向上させた SnapCrab for IE 2.0.1 をリリースしました。
Internet Explorer 9 だけではなく、全ての動作環境で起動速度が高速化されますので SnapCrab for IE 2.0.1 をご利用ください。

こんにちは。坪内です。
Sleipnir の人気プラグイン SnapCrab と、SnapCrab の IE ツールバー版 SnapCrab for IE が二つ揃ってメジャーアップデートしました。
このメジャーアップデートにより、Windows Vista 以降に搭載されている半透明のウィンドウ( Aero Glass ) の透過もキャプチャできるようになり、ますます手放せなくなりました。
シンプルなインタフェースでありながら、高機能でしかも無料。
キャプチャするなら、SnapCrab 。
その全貌を 御覧ください。

こんにちはこんにちは! エンジニア川端です。
たまには目で見てわかるネタも披露したいので、今日は HTML の話です。
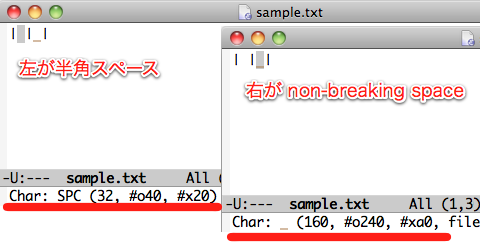
「HTML だと半角スペースは だよ」
というようなお話は未だにあちこちで耳にします。まぁ、私も十数年前はそう思ってたわけですが、「nbsp ってどういう意味よ?」と思って調べ始めたら、いろいろと勉強になりましたよ、と。
最近ふと思い出したので、ちょっとそのお話を。

こんにちは。iOS アプリ開発担当の宮本です。
Hold And Go はリンクを長押しした時に背面で新規タブしてくれる Sleipnir Mobile の便利機能です。以前のバージョンではリンクがハイライトするにも関わらず、背面でタブが開かれずに何も起きないことがありました。せっかくの便利な機能がもったいないので、バージョン1.3 で改善をしました。
今回は、なぜ Hold And Go がたまに失敗するのか、またそれをどうやって改善したのかについて説明しようと思います。
UIView には、transform というプロパティがあります。このプロパティを使うと簡単に UIView を拡大・縮小・回転させることができます。transform プロバティの型は CGAffineTransform です。transform の中身は 3×3 の行列で、 z 軸の回転行列として扱うことができます。初期値は、単位行列になっています。
はじめまして、Sleipnir 開発担当の上田です。
プログラミングをしていて関数を作るたびに、関数ヘッダを別の箇所からコピーして、
ペーストして、書き換えて、不要な箇所を削除して作成するのは大変です。
今回は、Visual Studio のマクロを使ってもっと楽に関数ヘッダを付けてみたいと思います。

こんにちは。企画書作成のために SnapCrab 活用しまくっているプロモーション担当の坪内です。
誰でも使いこなせる簡単操作の高機能キャプチャソフト SnapCrab が 6/27 月曜日にメジャーアップデートします。
今回のアップデートでは、Windows Vista 以降でウィンドウがスケスケのところ( 知っている人は Aero Glass と呼ぶ )のスケスケ具合をそのままキャプチャ画像に再現できるようになりました!
本日は、この最新版 SnapCrab の先行配布も行いますよ!

こんにちは!WEB 担当の青野です。
そろそろ CSS3 でのコーディングも(趣味で)するようになってくると思うので、
レイアウトコーディング時などで個人的によく使いそうなものや、すべてのブラウザでサポートしてほしいものをまとめてみました。
ブラウザのバージョンは、以下の環境での確認となっています。
Safari:5.0.5
Google Chrome:12.0.742.100
Firefox:4.0.1&5.0
Opera:11.11
Internet Explorer:9
iOS App UI デザインの松野です。
昨日リリースしました Sleipnir Mobile 1.3 について、iPhone 3G および第2世代 iPod touch でクラッシュする問題が発生しています。
現在、この問題を解決した v1.3.1 アップデートを App Store に申請中です。
iPhone 3G / 第2世代 iPod touch で Sleipnir Mobile をお使いの方は v1.3 へのアップデートはお控えいただき、v1.3.1 をお待ちいただけますようお願いいたします。
※なお、この問題は機種固有のもので、iPhone 3G / 第2世代 iPod touch 以外のデバイスでは確認されていません。iPhone 3GS やiPhone 4、iPad などでは引き続きそのままお使いいただけます。
【追記】
この問題を解決した Sleipnir Mobile 1.3.1 をリリースしました。
最新版へのアップデートをお願いいたします。

こんにちは。開発担当の金内です。
主に iPhone / iPad アプリを開発している関係で、友人などから「iPhone アプリ作ってみたいんだけど、何から読みはじめればいいの?」というような質問をよく受けます。
というわけで、iOS アプリ開発のためのおすすめドキュメントをご紹介しましょう。それぞれ日本語 PDF もありますが、訳は内容が少し古かったりするのでご注意ください。









