Sleipnir プラグイン アーカイブ
Plugin 開発担当の大倉です。
本日、Sleipnir のステータスバーで天気が確認できる SkyPalette (スカイパレット) プラグインを公開しました。
画面ショットや詳しい情報はプレスリリースをご覧ください。
Fenrir & Co. Sleipnir に天気情報を表示できる“SkyPalette”プラグインを公開
リリースニュースがインターネット上に流れたと同時に多くの方にダウンロードしていただきました。とても喜ばしい反響と引き換えに、予想以上の負荷がデータサーバーにかかっていたため、正午過ぎから 3時間程の間 SkyPalette が正常に天気情報を表示できないという状況が続きました。大変ご迷惑をおかけ致しました。
現在はデータサーバーの調整がおこなわれたと聞いておりますので SkyPalette をシッカリとご活用いただけるとおもいます。
天気情報は、多くの方が1日に1度は TV や Web サイト等で目にする情報(ニュース)であり、時に私たちの生活にとても影響を与えるものです。 SkyPalette は、生活に欠かせない情報を、手軽に、いつでも閲覧できる環境を構築します
今後は、基本となる天気情報に加え、花粉情報や台風情報など、より有益な情報提供ができるように改良を進めて参ります。
今後は花粉情報や台風情報、個人的に “あればいいな” とおもっている機能などを実現していきたいとおもいます。
SkyPalette のダウンロード
SkyPalette をよろしくお願いいたします。
Plugin 開発担当の大倉です。
Sleipnir の国内でのダウンロード数が 2005年7月14日のベータ版公開から2007年4月27日までで 1000万件を突破致しました!いつも Sleipnir を応援してくださっている皆様に感謝します。
Fenrir & Co. Sleipnir の日本市場(企業、個人)における累計ダウンロード数が1,000万件を突破
企業内でのセミナーなどで業務効率の改善方法のひとつとして Sleipnir を紹介していただく機会も増え、Sleipnir が高く評価されていることに(個人的に 汗)プレッシャーを感じる今日このごろです。
本題ですが、本日はプラグインページに MixChain の紹介ページが用意されたことに関するご案内と MixChain の簡単な機能紹介をおこないます。
[概要/特徴]
MixChain (ミックスチェーン) は 2006年末にソーシャルネットワークサービス mixi の MixChain コミュニティのみでアップデート案内や配布をおこなってきた “マイミク管理に特化した” mixi 専用のプラグインです。
- メッセンジャーのような操作性
- 更新された情報だけをすばやく閲覧
- 数種類のかわいいあしあと画像を表示
- 気になるあしあとを見逃しません。(2度踏み防止機能つき!!)
- 3分~60分の間で自動更新が可能
mixi を利用されている方は MixChain を是非ともお試しください。
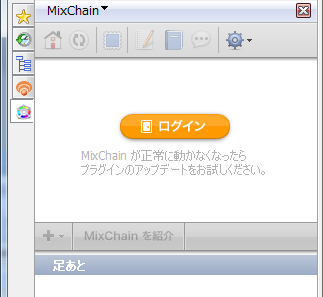
[インストール]

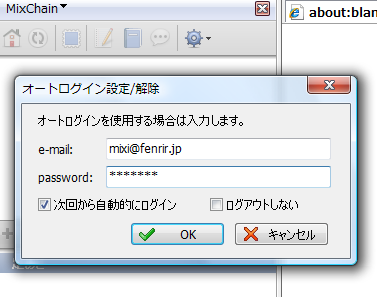
●ログインアイコンをクリックします。

- mixiを自動ログインで使用されている場合は e-mail と password を省くことができます。
- mixiを自動ログインで使用されていない場合は e-mail と password を入力してください。(推奨します) 次回からダイアログを表示せずにログインする場合は [次回から自動的にログイン] にチェックを入れます。 Sleipnir を終了しても mixi とのログイン状態を維持する場合は [ログアウトしない] をチェックしてください。 (推奨しません)
●初回ログイン時はマイミクシィの更新が全て未読として 扱われます。
必要に応じてマイミクシィ一覧上のコンテキストメニューから [すべての新着通知を既読にする] を実行してください。
●次回から MixChain へのログイン時に自動的に更新がおこなわれます。
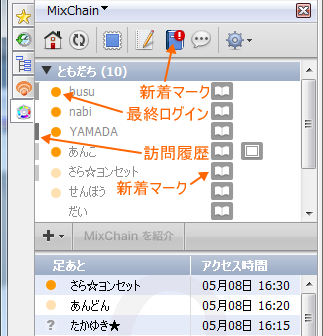
[機能詳細]

●マイミクシィ一覧
このペインでマイミクシィを管理できます。独自のグループ分けをおこなったり、右クリックのコンテキストメニューから新着通知をおこなわないグループを作成することが可能です。
●足あと一覧
このペインで足あとが確認できます。マイミクシィ以外のユーザーの訪問や、あなたの訪問履歴が視覚的に確認できます。
●自動更新
3分~60分の間で自動更新をおこなうことができます。Sleipnir が最小化されている場合にはタスクトレイでお知らせします。
MixChain の紹介ページはコチラです!
Plugin 開発担当の大倉です。
Headline-Reader Plugin 1.1.1 をリリースいたしました。
ユーザーの方からいただきましたフィードバックを元に2点の修正をおこないました。
- データのリカバリ機能を強化し、最大で7日分のバックアップから自動/手動修復ができるようにしました。
Headline-Reader Plugin にはデータのリカバリ機能が搭載されておりますが、このリカバリ機能でカバーできる範囲が限られていたために修復できないケースが報告されました。今回はデータ保存、バックアップ、リカバリ時の処理を大幅に修正させていただきました。 - Headline-Reader Plugin を表示したときのフォーカス位置の調整をおこなった。
Headline-Reader Plugin を表示した直後にフォーカスが失われる場合がありました。表示直後は常にフィードリストにフォーカスがあたるように修正いたしました。
操作性の向上と、データ保護に関しての改善を目的としたアップデートです。
是非ともアップデートをご検討ください。
引き続き Headline-Reader Plugin をよろしくお願いいたします。
Plugin 開発担当の大倉です。
Headline-Ticker Plugin で “フィードの登録が面倒だ” とのご意見をいただいておりますのでフィードの登録方法を何とおりか紹介いたします。
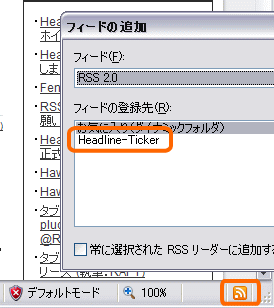
RSS Auto Discovery を使用する
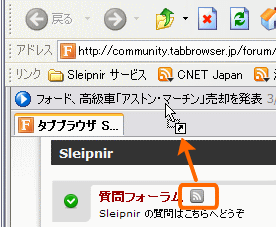
Sleipnir に標準装備されている RSS Auto Discovery が Headline-Ticker Plugin でも使用できます。RSS Auto Discovery に対応したサイトを訪問すると Sleipnir のステータスバーにフィードアイコンが出現します。フィードアイコンをクリックしていただくと Headline-Ticker Plugin へフィードの登録が可能です。

ドラッグ&ドロップで登録する
サイトに設置されているフィードアイコンやリンクを、そのままティッカー部分にドラッグ&ドロップしてください。この手順で OPML のインポートも可能です。

URL を直接入力する場合
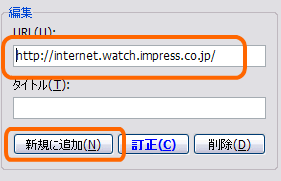
フィードリストダイアログの URL 入力欄にフィードの URL や RSS Auto Discovery に対応するサイトの場合はサイトの URL を入力します。タイトルは自動的に挿入されますので入力の必要はありません。新規に追加ボタンで登録が完了いたします。

このように Headline-Ticker Plugin にも色々なフィードの登録方法が用意されています。どうぞご活用ください。
引き続き Headline-Ticker Plugin をよろしくお願いいたします。
RSSリーダー Headline-Ticker Plugin
Plugin 開発担当の大倉です。
RSSリーダー Headline-Ticker Plugin を非表示にしたり、Sleipnir を全画面表示から通常の状態に戻したときに、ツールバーが表示されなくなる現象の報告をいただきました。この問題は Headline-Ticker Plugin 0.3.3 で修正させていただきました。ご迷惑をお掛けいたしました。
この現象は全ての環境で発生する訳ではありませんが、0.3.2 で対策をおこなった “ホイールボタンを回転させると Sleipnir が強制終了する” 現象が完全ではないとの報告もいただいておりますので再調整も実施しております。
RSSリーダー Headline-Ticker Plugin
Plugin 開発担当の大倉です。
RSSリーダー Headline-Ticker Plugin のテロップが表示される部分で、ホイールボタンを回転させると Sleipnir が強制終了する場合があるとの報告をいただきました。ご迷惑をお掛けいたします。
なんとか再現させることができましたので修正版をリリースいたしました。
RSSリーダー Headline-Ticker Plugin
ご報告いただきありがとうございました。
今後とも Headline-Ticker Plugin をよろしくお願いいたします。
Plugin 開発担当の大倉です。
RSSリーダー Headline-Ticker Plugin をインストールすると、Sleipnir 起動時に Beep 音 が聞こえるとの報告をいただきました。
テスト用のコードが残っていたことが原因でした。
既に修正版 (0.3.1) への差し替えが完了いたしましたので、お手数をお掛けいたしますが、バージョンが 0.3.1 未満の方はアップデートをお願いいたします。
RSSリーダー Headline-Ticker Plugin
今後とも Headline-Ticker Plugin をよろしくお願いいたします。
Plugin 開発担当の大倉です。
今回は 1月 26日にアナウンスしたしました “Sleipnir におけるセキュリティゾーンの扱いに関する脆弱性” に関連した形で Headline-Reader Plugin について説明させて頂きます。
Headline-Reader Plugin は大丈夫なのか?
スクリプトの実行が許可されているが……
このような質問や意見をお寄せ頂いております。
基本的に Headline-Reader Plugin では、サイトを訪れる場合と同じセキュリティゾーン(インターネットゾーン)を使用しておりますので問題ありません。スクリプトの実行を許可していることに関しても同じ理由からです。
ただ、サイトを訪れる行為とフィードを取得する行為とは若干の違いがあります。使用者が自己判断でリンクをクリックするブラウザと、ボタンひとつで不特定多数のサイトの情報を取得する RSSリーダーではリスクの濃度が違います。スパムメールや危険な添付ファイルがが流入するメールソフトに近い存在といえます。スクリプトの実行を禁止するためのわかりやすい方法を提供していないことにもユーザー本位といえるものではありませんでした。
そのようなことから、Headline-Reader Plugin でも、いままで以上のセキュリティ対策をおこないました。新しい Headline-Reader Plugin をご利用ください。
Headline-Reader Plugin 1.0.9 の説明ページ
上記のリンク先ページの最後に更新履歴があります。こちらもご覧ください。
これからも Headline-Reader Plugin をよろしくお願い致します。
P.S.
インターネットオプションのセキュリティタブの制限付きサイトに “about:internet” を
登録すれば Headline-Reader Plugin を制限付きサイトゾーンで実行できる
裏技があります。
ちょっとマニアック過ぎますね(汗)。やっぱりアップデートをお薦めします。
眉間のしわを減らす Web 開発補助ツール「Hawkeye」がついに正式版になりました。

Hawkeye 1.00 では、 “Software meets Design” プロジェクト第二弾として、エクスプローラバー以外のすべての機能についても Grani と同様のかっこよく・使いやすいユーザー・インターフェースを実装しました。これまでの HTML のような出力表示をパネル本体のものと同じユーザー・インターフェースに統一することで、あなたのクリエイティビティを刺激するプラグインを目指しました。Web のデザインにこだわりを持つ開発者の皆さん、ぜひ使うツールのデザインにもこだわってみて下さい。
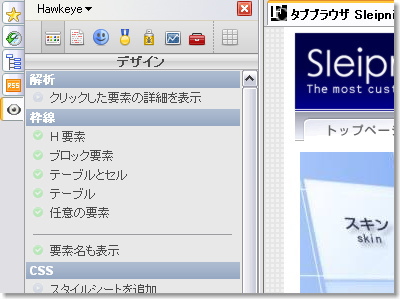
また、見た目の改良だけでなく、使用頻度が高かった「ツール」タスクを下側にツールバーとして独立させるなど、使い勝手を向上させる改良も多数行なわれています。それぞれの機能についても「クリックした要素の詳細を表示」ではマウスを乗せた箇所に半透明の色をつけたり、「HTML の構造」や「HTML の編集」「CSS の編集」では Web ページと二画面で表示するなど、これまで不満だった箇所について数々の修正を加えました。
Hawkeye は、開発の初期から User Interface Designer の吉田ケンイチ監修の元で開発された初の製品です。
Fenrir & Co. の推進する “Software meets Design” は、単に見た目の美しさを追求するプロジェクトではありません。直感的なレイアウト、無駄のない機能、自然な動作など、プログラマ本位ではないユーザー本位のソフトウェアデザインを目指しています。「使いやすい」と「かっこいい」を両立させた、使っているだけで楽しくなるようなソフトウェアこそが “Software meets Design” の目指すゴールです。
社内では User Interface Designer の指導の下、Grani や Hawkeye 以外の製品についても “meets Design” 中です。次第にデザインに出会っていく Sleipnir にご期待ください。
Hawkeye 0.06 を公開しました。
今回の更新では、ユーザーの皆様から報告をいただいた不具合を修正したほか、「クリックした要素の詳細を表示」がさらに使いやすくなりました。

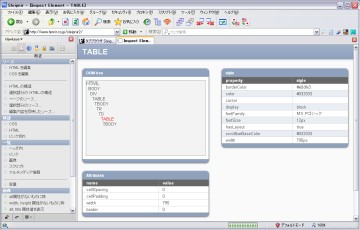
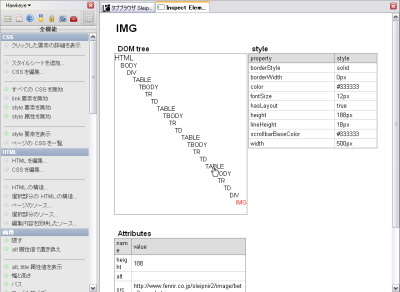
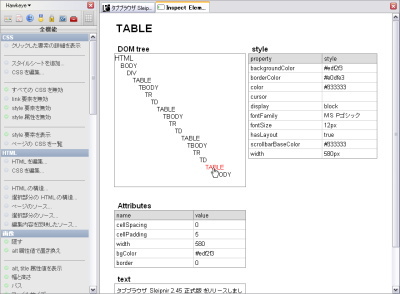
「クリックした要素の詳細を表示」を使うことで、マウスでクリックした部分に適用されている CSS や属性値などの詳細な情報を調べることができます。

左上に表示されるツリーを表示することで、要素の親子関係も追うことができます。

同様の操作をエディタで行おうとすると、まず HTML を開いてその部分のソースを取得し、続いて CSS を開いて id 属性で検索し、ヒットしなければ class 属性で検索し、最後に要素名で…と、たくさんの操作をする必要がありましたが、Hawkeye ならたった2クリックで目的の情報を取り出すことができます。
この機能をはじめとして、Hawkeye はこれまでソースコードと睨み合わなければできなかったことをマウス操作だけで簡単に実現できるプラグインを目指して開発を進めています。
あなたが Web 開発の中で思わず眉間にしわを寄せてしまうシーンをFenrir User Communityまでお寄せください。Hawkeye があなたのお手伝いをできるかもしれません。
タブブラウザ Sleipnir 用の plugins_ini_editor を作成 @RAPT
Web開発補助ツール Hawkeye を試験公開しました。
Hawkeye ダウンロード
Hawkeye の動作には UserAction Extension が必要です。
CSS レイアウトや Web 標準への対応、Web アクセシビリティへ配慮や SEO 対策などでWeb 開発は複雑になる一方にもかかわらず、その開発手法はブラウザで確認してエディタで調整という古い方法から変わらずにいました。
補助するツールもいくつか存在しましたが、それらは多くの機能を取り入れすぎたあまりに、探すための機能がどこにあるか探さなくてはいけないという本末転倒な状況にありました。
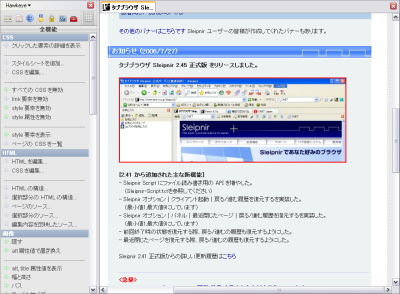
Hawkeye はエクスプローラバーに機能を配置したことで、多彩な機能を搭載しながらも一目で機能の場所がわかります。
エクスプローラバーを表示すると横幅が狭くなりますが、現在は解像度の高いディスプレイが主流である一方でWeb ページの横幅は 800 ピクセル前後に合わせて作られることが多いため、実際の使用ではそれほど支障がないと考え、使いやすさを優先して設計しました。(エクスプローラバーの表示切替は F1 キーで行えます)
また、機能の種類ではなく作業の種類別に機能を配置することで、必要な機能だけを使うことができるシンプルな UI を目指しています。

Hawkeye は発展途上のプラグインです。Web 開発者の皆様の意見を取り入れながらと思いますので、Fenrir User Community の Developer フォーラム までぜひご意見、ご感想をお寄せください。
超高速クライアント型 3ペインRSSリーダー Headline-Reader Plugin RC1 をリリースしました。
Headline-Reader Plugin ダウンロード
※Headline-Reader Plugin RC1 は、Sleipnir 2.40 beta1 上で動作します。
これまでのSleipnir 本体、Plugin は 全てVisual C++ を使って開発していたのですが、Headline – Reader Plugin は、Delphi 言語で作成しています。開発当初は、C++ と Delphi の相互呼び出し部分が正しく動作せずに苦労しましたが、本日無事リリースする事ができました。
現在、ユーザーの皆さまにも Plugin を作成してもらえるよう、API 仕様公開に向けて準備進めています。
以下、大倉からのコメントです。
Headline-Reader Plugin 担当の大倉です。
スタッフの方々に助けられながらリリースすることができました。
今回のリリースでは Sleipnir / Headline-Reader のどちらのユーザー様にもご満足いただけるように機能実装をおこないました。
Headline-Reader Plugin は、先にご紹介いただきましたように Delphi 言語で開発されています。
API公開時には Visual C++ だけではなく Delphi 等、他の言語上でもプラグイン開発が可能になる予定です。
Headline-Reader Plugin は今後も進化していきますので楽しみにしていてください。
これからも、より良いプラグインを提供していきます。楽しみにしていてください。









