
こんにちは。3日連続となりますが、本日も松野がお送りします。
今日はこぼれ話です。Sleipnir Mobile を代表する機能「TouchPaging」の開発エピソードをご紹介しましょう。
左右にフリックしてタブを切り替える TouchPaging は、元々 iPad 版のために企画された機能でした。
ウェブページ自体に標準で用意されている操作には、スクロール、タップ、ダブルタップして拡大、ピンチ、長押ししてテキストや画像を選択など、いくつかのジェスチャがすでに割り当てられています。

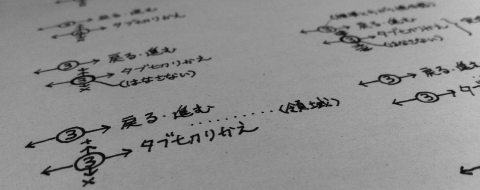
▲開発当初の案の一部です。この頃は戻る・進むもありましたが、色々検討して最終的にはナシになりました。
それらとぶつからないように、当初は3本指で長押ししてタブを切り替える案を進めていたのですが、いまひとつの使い勝手でした。長押しの待ち時間がある上、技術的にも制約がありぎこちない動きになっていたのです。それこそ、誰もそれを気に入っていませんでした。
……もっといい方法があるはず。
この案の開発が進む一方で、諦めずに模索し続けた結果、1本指でのタブ切り替えが実現可能と判明しました。これは、当初はスクロールとの兼ね合いから不可能と思われていた案でしたが、実現できれば必ずいいものになるという確信を得られるものでした。
そうして、すでに開発も大詰めだった3本指案は取りやめ、ついには現在の TouchPaging が生まれました。
1本指でのタブ切り替えも、スクロールとの競合や iPhone 最適化サイトで独自にフリックを使っている場合の衝突など、様々な課題がありました。しかし、間違いなくいいものになる確信をチーム全員が共有し、試行錯誤と何度かの技術的ブレイクスルーを経て解決していきました。さらには、なめらかさを追求したパフォーマンス向上にも相当に力を入れています。
また、最終的には iPhone にも対応し、より多くの皆様に触れていただけるようになりました。
結果的に皆様には大変お待たせしてしまうことになりましたが、より確かな価値のあるものをお届けするため日々取り組んでいます。これからも応援宜しくお願いします!
![]() この記事を Retweet する
この記事を Retweet する![]() フェンリルのオフィシャルアカウントをフォローする
フェンリルのオフィシャルアカウントをフォローする









