最近、巷では Facebook が盛り上がってきたので、フェンリルでも Facebook をもっと活用したい!
ということで、個人的にも Facebook を使い始めたプロモーション担当の坪内です。SPGRA だけを担当しているわけじゃありません。はい。
とりあえず、Facebook ユーザーの方は、下記いいね!ボタンを押してみてください。
はい。
いいね!いただきました。
特にエントリーの内容とは関係ありません。すみません。
さて、これまで、私はプライベートでも役立ちそうな WEB サービスや気になったブログエントリーなどは、ブックマークレットを使って、Gmail から Evernote にメールして、Evernote 上で管理していました。
HeartRails Caputure のブックマークレットでキャプチャを撮って、Gmail 本文に貼りつける、という一手間が加わっていたので、ちょっと面倒には感じていましたが、Evernote でブックマークを管理するのは、気に入っていました。
しかし、先日、Web Design Recipes さんの「WebからEvernoteへ。私(Webデザイナー)がしているちょっとかわった情報整理術」というエントリー内で、「Facebook はあとで読む的に使っている」と書かれていて、あぁなるほど、そういう手があったか。と思った次第です。
そこで、Facebook で Web サイトをシェアすることでソーシャル気分を満喫しつつ、しっかり保存と検索の効く Evernote でブックマークを管理。これが簡単にできたら、一石二鳥だなぁと思い、挑戦してみたのでした。
Facebook でのシェアから Evernote への登録の流れは以下のとおりです。
1.公式のシェアブックマークレットを使って Facebook でシェアする
2.シェアしたリンクを RSS で出力する
3.Pipes を経由して RSS に Evernote のノートブックを指定するタグを付加する
4.Blogtrottr で RSS をメールに変換し送信
5.Evernote でメールを受け取る
ステップは多いですが、それほど難しくないので一緒にチャレンジしましょう!
Facebook を使い慣れている人は説明不要ですね。まずは、公式のシェアブックマークレットを使って、あたなが気に入った Web サイトをシェアしてみましょう。
■ いいね!とシェアの違い
いいね!とシェアの違いですが、いいね!は、クリックするだけの簡単なボタンです。
当然ながら、いいね!ボタンが設置されているWebページでないと、いいね!ができません(本当はブックマークレットで出来たりしますがここでは無視)。
そして、いいね!ボタンを押しても、HTML ヘッダーに Facebook の OGP タグが設置されていないと、友達にフィードが配信されません。
つまり、あなたが、いいね!してもあなたの Facebook 上の友達はあなたがいいね!したことに気づかないのです。
一方、シェアとは、文字通り友達とリンクをシェアするための機能です。もちろん、あなたがシェアしたら、あなたの友達にフィードが配信されます。
公式のブックマークレットが配布されていますので、これを使うと、簡単にシェアすることができます。
■ シェアの方法
シェアの方法はすごく簡単です。
まず、公式のブックマークレットをお気に入りに登録して、それをクリックします。
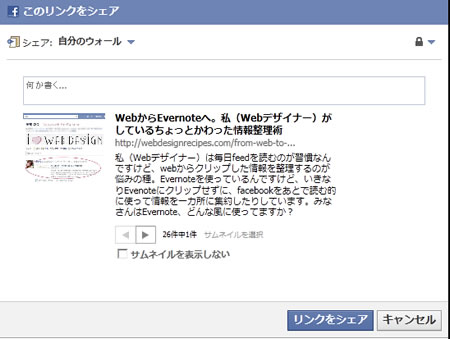
すると、以下のような画面になるので、コメントを入れたり、サムネイルを選択するなどしてから右下の「リンクをシェア」ボタンをクリックします。

普通に、シェアするだけだとこれで終わりなのですが、このシェアの仕方だと、プライベート設定で指定している公開範囲、例えば、投稿を「友達のみ」としていると、少なくとも、あなたの Facebook 上の友達全員にシェアされてしまいます。
もちろん、素敵な Web サイトだからみんなも見て欲しい!というようなものであれば問題ありませんが、シェアしたくないブックマークも中にはあると思います。あんなサイトとか、こんなサイトとか。ね。
そんな時は、右上の鍵マークをクリックしてください。
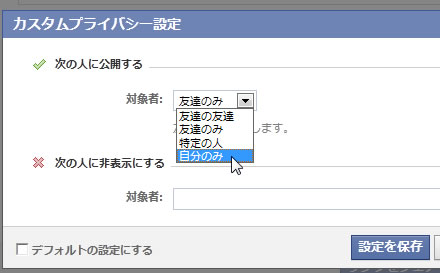
そこで、「カスタマイズ」というのが表示されますので、これをクリックすると「カスタムプライバシー設定」画面が出てきます。
「次の人に公開する」のプルダウンから「自分のみ」を選びましょう。

これで、この「シェア」はシェアされず、あなただけのリンクとして扱われます。
なお、このカスタマイズは、Facebook上での投稿全てに設定出来ます。公開範囲を個別に指定したい場合は、「シェア」ボタンの横の鍵マークをクリックしてください。
ちなみに、公式のブックマークレットは、iPhone でも動作します。
シェアしたリンクは、Facebook 内の一番上の検索窓からも検索できます。検索結果には「シェアされたリンク」として表示されます。

ただし、過去 30日分しか検索できません。Facebook をオンラインブックマークとして利用しようと思っても、この30日間というのがネックになってしまいます。
前述の、Web Design Recipes さんのように、「あとで読む」的な使い方をするのが正解だと思います。
公式のヘルプには、「現時点では、過去30日間に投稿されたコンテンツのみ検索可能です。この日付範囲は今後拡大される可能性があります。」とありますので、今後の対応を期待しましょう。
シェアできたところで、お次は、このシェアの内容を RSS で出力してみましょう。
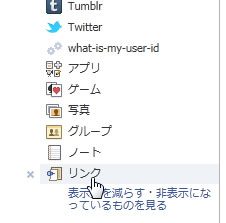
あなたがシェアした内容は、左のメニューの中にある「リンク」で一覧を見ることが出来ます。隠れている場合は、「他を見る」をクリックすれば、表示されます。

そして、「最近のリンクを見る」のなかにある「マイリンク」をクリックすれば、あなたがシェアしたリンクが一覧表示され、左メニューに「私のリンク」というリンクが表示されますので、このリンクを右クリックして、「ショートカットのコピー」を行って、リンクをクリップボードにコピーします。

これで、第2ステップは終わりです。
後のステップは、Evernote ユーザーであればおなじみの Pipes → Blogtrottr → Evernote という流れになります。
Pipes というのは、米 Yahoo が運営している RSS の編集サービスです。この Pipes を使って、 Facebook から出力される RSS に、Evernote のノートブックを指定するタグを付加します。
カリスマブロガーさん達が過去にいろいろ分かりやすい記事を書いてくれているので、そちらを参考にしました。
自動Evernote登録システム(ノートブック指定つき)をサクッと作る
(goryugo, addicted to Evernote)
Evernote連携の自動化を進める
(最近, 気になったこと…)
まず、Pipes に登録します。
でも、Facebook ユーザーなら登録の必要はありません。なぜなら、Facebook の ID と パスワードでログインできるから。

というわけで、ログインできたら、「Create Pipe」をクリック。
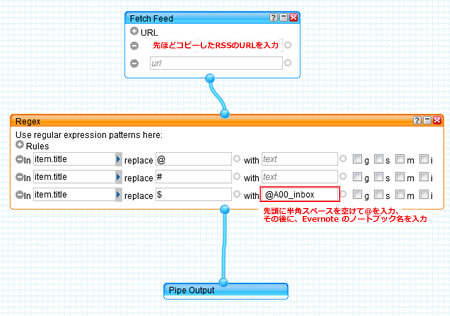
左のメニューの中から、以下のボックスを右のメイン画面にドラッグ&ドロップします。
1:Sources > Fetch Feed
2:Operators > Regex
ボックスを追加したら、Fetch Feed のボックスと Regex のボックス、Regex のボックスと Pipe Output のボックスをつなぎます。
つなぎ方は、ボックス上下にある丸い部分をドラッグするだけです。
あとは、下記画像のとおり、入力してください。
画像クリックで拡大
入力後、右上の「Save」を押すと、Pipe の名前をつけるボックスが表示されますので、名前を入力します。
この名前は、最終的にタイトルの最初に付加されますので、できるだけ短い名前をつけるのが正解だと思います。
そして、上部に出てくる「Run Pipe」をクリックすれば、作った Pipe が動き出します。
My Pipes のページに移動しましょう。
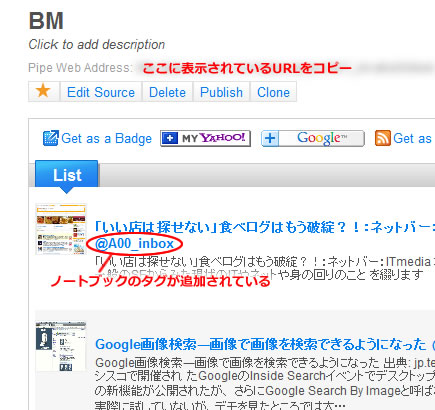
今作成したばかりの Pipe が表示されているはずです。タイトルのリンクをクリックしてみてください。
こんな感じで、フィードのタイトルに Evernote のタグが指定されているのが分かります。

では、Pipe Web Address の部分に表示されている URL をコピーしてください。
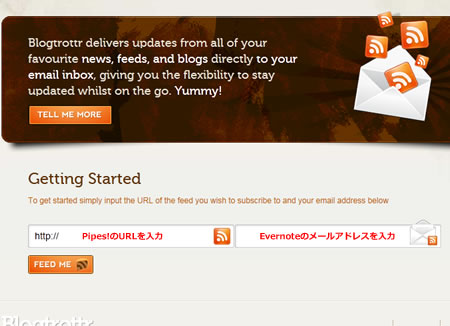
Blogtrottr は、RSS をメールで1通ごと送ってくれる無料のサービスです。登録すら必要ありません。
以下リンクにアクセスして、左のテキストボックスに先ほどコピーした Pipe の URL を、右のテキストボックスには、Evernote のメールアドレスを指定しましょう。
すると、直ぐに、Evernote に Confirm your subscription というメールが届きますので、メール内の URL をクリックして、登録を完了します。
以上で、すべての設定は終了です。
Blogtrottr から Evernote にメールが来るのをとりあえず待ちましょう。大体 2 時間位の間隔で Evernote にメールが届くはずです。
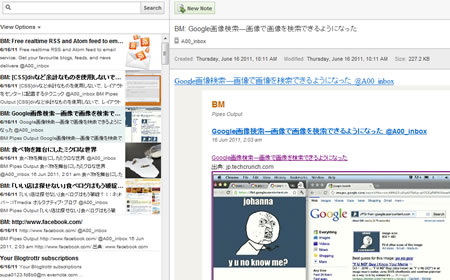
成功すると、こんな感じで表示されます。シェアするときに「自分のみ」に設定したリンクもきちんと登録されています。

画像クリックで拡大
まぁ若干、Blogtrottr の余計な物が付いていますが、そんな細かいことは気にしない。
今までなら、気になったリンクはただブックマークしていただけでした。
でも、Facebook でシェアするということを間に挟めば、なんとなくブックマークする行為すら楽しく思えてくるじゃないですか!
Evernoteを使えば、メモなんかと一緒に一元管理できるし、最高ですね。
是非、皆さんもお試しください。
ちなみに、別にシェアする必要なんて無い!って人には、Sleipnir 3 がオススメです。
各所で大絶賛の Sleipnir Mobile とブックマーク同期できますしね。
こちらもお試しいただけると幸いです。
では。