はじめまして、Sleipnir 開発担当の松本です。
RC 版がリリース中の Sleipnir 3 では、ツールバーのカスタマイズ機能によって、レイアウトを Firefox 風や Chrome 風に簡単にすることができます。

これを実現しているのが client.xml というファイルで、これを直接編集することで、より柔軟なカスタマイズを行うことができます。
そこで、このファイルをちょこっといじって遊んでみました。Sleipnir 3 におけるレイアウトの仕組みやカスタマイズ方法について理解していただければ幸いです。
【Sleipnir 3 RC 版ダウンロードページ】
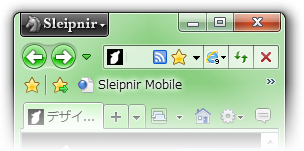
簡単な改造として、Sleipnir 3 の左上にある黒い Sleipnir のボタンを右にある最大化や最小化ボタンの隣に動かしてみましょう。

次のファイルをメモ帳などで開いてみてください (後で元に戻せるように、念のためバックアップを取っておくことをお勧めします)。
- %APPDATA%\Fenrir Inc\Sleipnir\~temp\chrome\widget\common\client.xml
このファイルの先頭から十数行を次に示します。Slepinir 3 では、ウェブページのようにレイアウトは XML で記述されています。
<XmlWidgets>
<!-- レイアウト -->
<XmlWidget factory-id="ClientWidget" weight="1,1" mainwindow="true">
<layout id="ClientBox" class="VBox" weight="1,1">
<layout id="TitleLine" class="TitleHBox" weight="1,0" nctype="caption">
<widget id="TitleMenuWidget" type="XmlWidget" factory-id="TitleMenuWidget" nctype="client"/>
<widget id="TitleIcon" type="XmlWidget" factory-id="TitleIcon" nctype="caption" onMouseDown="Client.ShowSystemMenu"/>
<layout id="TitleRebarBox" class="VBox" weight="1,1" onNcRMouseUp="Client.ShowSystemMenu">
<widget id="RebarBoxTop" class="HBox" weight="1,0" min-size="-1,7" nctype="top"/>
<widget id="RebarBoxCap" class="HBox" weight="1,0" min-size="-1,7" nctype="caption"/>
<layout id="RebarLine0" class="HBox" weight="1,1" nctype="caption">
<widget id="TitleTextWidget" type="XmlWidget" factory-id="TitleTextWidget" weight="700,1" nctype="caption"/>
</layout>
</layout>
<item id="TitleSpacer" class="Space" min-size="110,21" weight="0,0" nctype="dwm-box" />
</layout>
何やらいろいろと書かれていますが、各 XML 要素の id 属性だけに注目すると、id が TitleLine である要素の中に 4 つの XML 要素があるのがわかります。これら要素の id 属性はそれぞれ、TitleMenuWidget、TitleIcon、TitleRebarBox、TitleSpacer です。
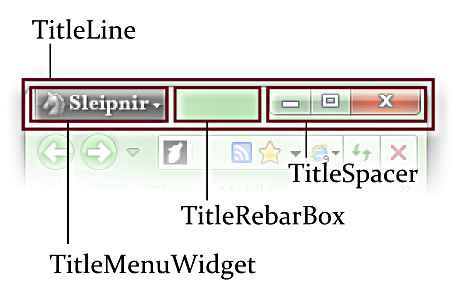
Slepinir 3 のレイアウトの仕組みは HTML や CSS と同じボックスモデルを利用しており、先ほど述べた要素だけをボックスとして示したものが次の図です。なお、TitleIcon は Sleipnir 3 の実行中には非表示になっているため、この図では省略しています。

TitleMenuWidget は黒いボタンそのもの、TitleRebarBox はツールバーカスタマイズの最上段の領域、TitleSpacer はシステムボタン領域を確保するためのスペースです。 というわけで、黒い Sleipnir のボタンを右に動かすには、TitleMenuWidget を TitleRebarBox と TitleSpacer の間に移動させればよいです。
<XmlWidgets>
<!-- レイアウト -->
<XmlWidget factory-id="ClientWidget" weight="1,1" mainwindow="true">
<layout id="ClientBox" class="VBox" weight="1,1">
<layout id="TitleLine" class="TitleHBox" weight="1,0" nctype="caption">
<widget id="TitleIcon" type="XmlWidget" factory-id="TitleIcon" nctype="caption" onMouseDown="Client.ShowSystemMenu"/>
<layout id="TitleRebarBox" class="VBox" weight="1,1" onNcRMouseUp="Client.ShowSystemMenu">
<widget id="RebarBoxTop" class="HBox" weight="1,0" min-size="-1,7" nctype="top"/>
<widget id="RebarBoxCap" class="HBox" weight="1,0" min-size="-1,7" nctype="caption"/>
<layout id="RebarLine0" class="HBox" weight="1,1" nctype="caption">
<widget id="TitleTextWidget" type="XmlWidget" factory-id="TitleTextWidget" weight="700,1" nctype="caption"/>
</layout>
</layout>
<widget id="TitleMenuWidget" type="XmlWidget" factory-id="TitleMenuWidget" nctype="client"/>
<item id="TitleSpacer" class="Space" min-size="110,21" weight="0,0" nctype="dwm-box" />
</layout>
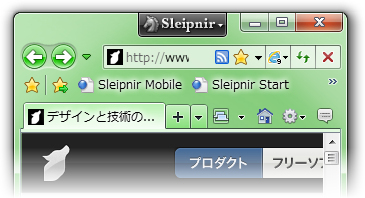
変更したファイルを保存して Sleipnir 3 を起動させてみると、次のようにボタンが右に移動していることがわかります。

XML 編集によるレイアウトカスタマイズの説明は以上です。
多くの方にとって XML やボックスモデルはなじみ深い技術や概念なので、Sleipnir 3 でのレイアウトのカスタマイズがそんなに難しくないのを感じていただけたと思います。 ボックスモデルは非常に柔軟な表現モデルですので、カスタマイズすれば黒い Sleipnir のボタンをシステムボタンの下に置いたり、タブとパネルを左側に配置できたりします。

Sleipnir 3 のツールバーのカスタマイズ機能は限られた機能しかありませんので、より細かなカスタマイズを行いたいのであればぜひとも XML を編集してみてください。
それでは、今後もフェンリルと Sleipnir をよろしくお願いいたします。









