Sleipnir アーカイブ
Plugin 開発担当の大倉です。
Headline-Reader Plugin 1.1.1 をリリースいたしました。
ユーザーの方からいただきましたフィードバックを元に2点の修正をおこないました。
- データのリカバリ機能を強化し、最大で7日分のバックアップから自動/手動修復ができるようにしました。
Headline-Reader Plugin にはデータのリカバリ機能が搭載されておりますが、このリカバリ機能でカバーできる範囲が限られていたために修復できないケースが報告されました。今回はデータ保存、バックアップ、リカバリ時の処理を大幅に修正させていただきました。 - Headline-Reader Plugin を表示したときのフォーカス位置の調整をおこなった。
Headline-Reader Plugin を表示した直後にフォーカスが失われる場合がありました。表示直後は常にフィードリストにフォーカスがあたるように修正いたしました。
操作性の向上と、データ保護に関しての改善を目的としたアップデートです。
是非ともアップデートをご検討ください。
引き続き Headline-Reader Plugin をよろしくお願いいたします。
Plugin 開発担当の大倉です。
Headline-Ticker Plugin で “フィードの登録が面倒だ” とのご意見をいただいておりますのでフィードの登録方法を何とおりか紹介いたします。
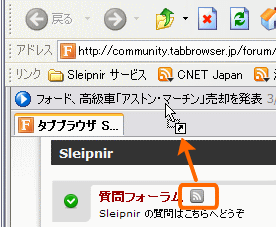
RSS Auto Discovery を使用する
Sleipnir に標準装備されている RSS Auto Discovery が Headline-Ticker Plugin でも使用できます。RSS Auto Discovery に対応したサイトを訪問すると Sleipnir のステータスバーにフィードアイコンが出現します。フィードアイコンをクリックしていただくと Headline-Ticker Plugin へフィードの登録が可能です。

ドラッグ&ドロップで登録する
サイトに設置されているフィードアイコンやリンクを、そのままティッカー部分にドラッグ&ドロップしてください。この手順で OPML のインポートも可能です。

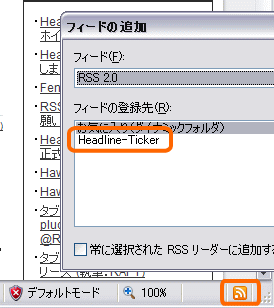
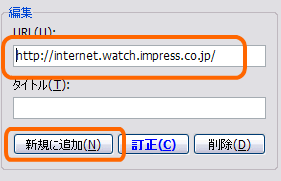
URL を直接入力する場合
フィードリストダイアログの URL 入力欄にフィードの URL や RSS Auto Discovery に対応するサイトの場合はサイトの URL を入力します。タイトルは自動的に挿入されますので入力の必要はありません。新規に追加ボタンで登録が完了いたします。

このように Headline-Ticker Plugin にも色々なフィードの登録方法が用意されています。どうぞご活用ください。
引き続き Headline-Ticker Plugin をよろしくお願いいたします。
RSSリーダー Headline-Ticker Plugin
Plugin 開発担当の大倉です。
RSSリーダー Headline-Ticker Plugin を非表示にしたり、Sleipnir を全画面表示から通常の状態に戻したときに、ツールバーが表示されなくなる現象の報告をいただきました。この問題は Headline-Ticker Plugin 0.3.3 で修正させていただきました。ご迷惑をお掛けいたしました。
この現象は全ての環境で発生する訳ではありませんが、0.3.2 で対策をおこなった “ホイールボタンを回転させると Sleipnir が強制終了する” 現象が完全ではないとの報告もいただいておりますので再調整も実施しております。
RSSリーダー Headline-Ticker Plugin
Plugin 開発担当の大倉です。
RSSリーダー Headline-Ticker Plugin のテロップが表示される部分で、ホイールボタンを回転させると Sleipnir が強制終了する場合があるとの報告をいただきました。ご迷惑をお掛けいたします。
なんとか再現させることができましたので修正版をリリースいたしました。
RSSリーダー Headline-Ticker Plugin
ご報告いただきありがとうございました。
今後とも Headline-Ticker Plugin をよろしくお願いいたします。
Plugin 開発担当の大倉です。
RSSリーダー Headline-Ticker Plugin をインストールすると、Sleipnir 起動時に Beep 音 が聞こえるとの報告をいただきました。
テスト用のコードが残っていたことが原因でした。
既に修正版 (0.3.1) への差し替えが完了いたしましたので、お手数をお掛けいたしますが、バージョンが 0.3.1 未満の方はアップデートをお願いいたします。
RSSリーダー Headline-Ticker Plugin
今後とも Headline-Ticker Plugin をよろしくお願いいたします。
Plugin 開発担当の大倉です。
今回は 1月 26日にアナウンスしたしました “Sleipnir におけるセキュリティゾーンの扱いに関する脆弱性” に関連した形で Headline-Reader Plugin について説明させて頂きます。
Headline-Reader Plugin は大丈夫なのか?
スクリプトの実行が許可されているが……
このような質問や意見をお寄せ頂いております。
基本的に Headline-Reader Plugin では、サイトを訪れる場合と同じセキュリティゾーン(インターネットゾーン)を使用しておりますので問題ありません。スクリプトの実行を許可していることに関しても同じ理由からです。
ただ、サイトを訪れる行為とフィードを取得する行為とは若干の違いがあります。使用者が自己判断でリンクをクリックするブラウザと、ボタンひとつで不特定多数のサイトの情報を取得する RSSリーダーではリスクの濃度が違います。スパムメールや危険な添付ファイルがが流入するメールソフトに近い存在といえます。スクリプトの実行を禁止するためのわかりやすい方法を提供していないことにもユーザー本位といえるものではありませんでした。
そのようなことから、Headline-Reader Plugin でも、いままで以上のセキュリティ対策をおこないました。新しい Headline-Reader Plugin をご利用ください。
Headline-Reader Plugin 1.0.9 の説明ページ
上記のリンク先ページの最後に更新履歴があります。こちらもご覧ください。
これからも Headline-Reader Plugin をよろしくお願い致します。
P.S.
インターネットオプションのセキュリティタブの制限付きサイトに “about:internet” を
登録すれば Headline-Reader Plugin を制限付きサイトゾーンで実行できる
裏技があります。
ちょっとマニアック過ぎますね(汗)。やっぱりアップデートをお薦めします。
眉間のしわを減らす Web 開発補助ツール「Hawkeye」がついに正式版になりました。

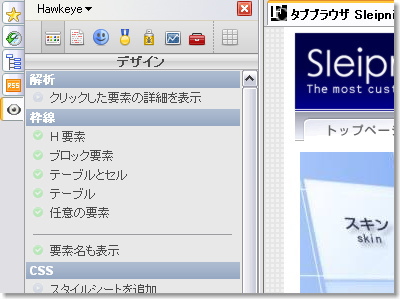
Hawkeye 1.00 では、 “Software meets Design” プロジェクト第二弾として、エクスプローラバー以外のすべての機能についても Grani と同様のかっこよく・使いやすいユーザー・インターフェースを実装しました。これまでの HTML のような出力表示をパネル本体のものと同じユーザー・インターフェースに統一することで、あなたのクリエイティビティを刺激するプラグインを目指しました。Web のデザインにこだわりを持つ開発者の皆さん、ぜひ使うツールのデザインにもこだわってみて下さい。
また、見た目の改良だけでなく、使用頻度が高かった「ツール」タスクを下側にツールバーとして独立させるなど、使い勝手を向上させる改良も多数行なわれています。それぞれの機能についても「クリックした要素の詳細を表示」ではマウスを乗せた箇所に半透明の色をつけたり、「HTML の構造」や「HTML の編集」「CSS の編集」では Web ページと二画面で表示するなど、これまで不満だった箇所について数々の修正を加えました。
Hawkeye は、開発の初期から User Interface Designer の吉田ケンイチ監修の元で開発された初の製品です。
Fenrir & Co. の推進する “Software meets Design” は、単に見た目の美しさを追求するプロジェクトではありません。直感的なレイアウト、無駄のない機能、自然な動作など、プログラマ本位ではないユーザー本位のソフトウェアデザインを目指しています。「使いやすい」と「かっこいい」を両立させた、使っているだけで楽しくなるようなソフトウェアこそが “Software meets Design” の目指すゴールです。
社内では User Interface Designer の指導の下、Grani や Hawkeye 以外の製品についても “meets Design” 中です。次第にデザインに出会っていく Sleipnir にご期待ください。
Hawkeye 0.06 を公開しました。
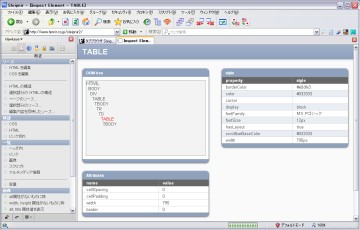
今回の更新では、ユーザーの皆様から報告をいただいた不具合を修正したほか、「クリックした要素の詳細を表示」がさらに使いやすくなりました。

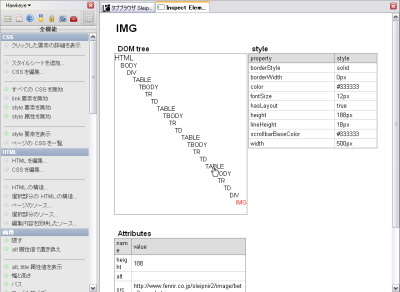
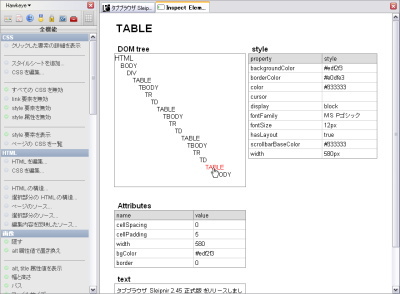
「クリックした要素の詳細を表示」を使うことで、マウスでクリックした部分に適用されている CSS や属性値などの詳細な情報を調べることができます。

左上に表示されるツリーを表示することで、要素の親子関係も追うことができます。

同様の操作をエディタで行おうとすると、まず HTML を開いてその部分のソースを取得し、続いて CSS を開いて id 属性で検索し、ヒットしなければ class 属性で検索し、最後に要素名で…と、たくさんの操作をする必要がありましたが、Hawkeye ならたった2クリックで目的の情報を取り出すことができます。
この機能をはじめとして、Hawkeye はこれまでソースコードと睨み合わなければできなかったことをマウス操作だけで簡単に実現できるプラグインを目指して開発を進めています。
あなたが Web 開発の中で思わず眉間にしわを寄せてしまうシーンをFenrir User Communityまでお寄せください。Hawkeye があなたのお手伝いをできるかもしれません。
RAPT です。
2006/07/27 Sleipnir 2.45 正式版をリリースしました。
Sleipnir の新機能
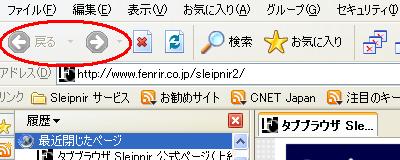
Donut RAPT/Q ユーザにはお馴染みの、閉じたページの“戻る/進む”の履歴を復元する機能が搭載されました。
- いろいろなページを閲覧していると、タブごとに、“戻る/進む”の履歴が溜まっていきます。

- ウェブページを見ていて、特に調べものをしているときなど、いろいろなページを行ったりきたりすることが多いかと思います。
基点となるページがあって、そのリンク先を新規タブで開いて見ているスタイルだと、時々、勢い余ってタブを閉じ過ぎてしまうこともあります。
これを一度閉じてしまうと、[Ctrl + L] などでタブを開きなおしたときに、前回まで見ていた、“戻る/進む”の履歴はなくなってしまいます。

- ページを開きなおすと、“戻る/進む”の履歴はなくなっています。

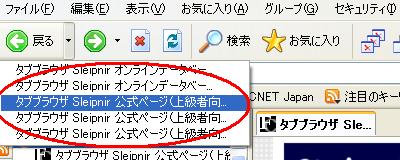
- 今回の新機能の“戻る/進む”の履歴復元機能を使用すると、閉じる直前まで開いていた“戻る/進む”の履歴も復元できます。
また、間違ってブラウザを終了してしまった場合でも、従来は、見ていたページだけしか復元できませんでした。ところが、この新機能を併用すれば、終了時と同じ状態で作業を再開することができます。

Sleipnir の安定化
Sleipnir 2.40、2.41 で Sleipnir を使用中に強制終了されることがあるという報告に基づいて、強制終了しないよう、いろいろな対策を施しました。
Sleipnir が強制終了された場合に出現する、品質向上フィードバックのお陰で強制終了しないようにする修正作業がかなり促進されました。
詳細な発生手順等を書いて頂いてありがとうございました。今後も品質向上に努めていきたいと思います。
また、今回の新機能の1つである、“戻る/進む”の履歴機能は、Sleipnir ユーザー参加開発フォーラムに寄せられた要望の順位付けに基づいて開発されました。
Fenrir & Co. では、ユーザーの皆様に Sleipnir に搭載したい機能の内容とその優先度を決めて頂き、タクヤがその機能の実現を行なっています。
Fenrir & Co. のメンバーもユーザーも一団となって、よりよい Sleipnir を作っていきたいと思います。
Sleipnir 2.45 正式版をダウンロード
開発こぼれ話
基本的に、RAPT が知っている技術を使う場合、RAPT がその技術・手段を教え、その一方で、Sleipnir で実現するための方法やその影響範囲などを教えてもらいつつ、開発を行なっています。
今回の“戻る/進む”の履歴を復元する機能は、拙作の Donut RAPT で既に搭載していたため、その実現方法と手順を提供しました。
Sleipnir の処理は Donut RAPT よりも多岐に渡っているために影響範囲が大きく、相談しながら実装を進めていきました。
そのお陰で、σ(^^)も Sleipnir の仕組みが少し分かってきたような気がします。:D
タブブラウザ Sleipnir 用の plugins_ini_editor を作成 @RAPT
Web開発補助ツール Hawkeye を試験公開しました。
Hawkeye ダウンロード
Hawkeye の動作には UserAction Extension が必要です。
CSS レイアウトや Web 標準への対応、Web アクセシビリティへ配慮や SEO 対策などでWeb 開発は複雑になる一方にもかかわらず、その開発手法はブラウザで確認してエディタで調整という古い方法から変わらずにいました。
補助するツールもいくつか存在しましたが、それらは多くの機能を取り入れすぎたあまりに、探すための機能がどこにあるか探さなくてはいけないという本末転倒な状況にありました。
Hawkeye はエクスプローラバーに機能を配置したことで、多彩な機能を搭載しながらも一目で機能の場所がわかります。
エクスプローラバーを表示すると横幅が狭くなりますが、現在は解像度の高いディスプレイが主流である一方でWeb ページの横幅は 800 ピクセル前後に合わせて作られることが多いため、実際の使用ではそれほど支障がないと考え、使いやすさを優先して設計しました。(エクスプローラバーの表示切替は F1 キーで行えます)
また、機能の種類ではなく作業の種類別に機能を配置することで、必要な機能だけを使うことができるシンプルな UI を目指しています。

Hawkeye は発展途上のプラグインです。Web 開発者の皆様の意見を取り入れながらと思いますので、Fenrir User Community の Developer フォーラム までぜひご意見、ご感想をお寄せください。
Plugin 開発担当の大倉です。
Headline-Reader Plugin Version.1.01 を公開いたしました。今回は、不具合の修正を少しだけおこなっただけではありますが、既に Headline-Reader Version.1.00 を使用されている方は SmartInstaller から簡単にアップデートが可能ですので手順を説明させていただきます。
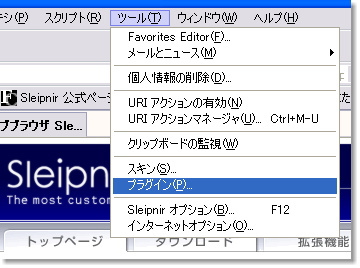
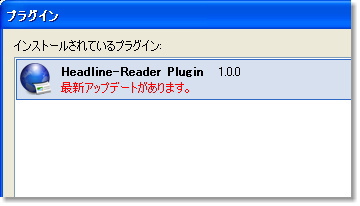
先ずは Sleipnir のメニューから ツール|プラグイン を選択します。

表示されたダイアログに Headline-Reader Plugin が存在することを確認してください。確認できましたら、ダイアログの中の “アップデートを確認” ボタンをクリックしてください。SmartInstaller は全ての Plugin のアップデートが無いかをチェックします。

Headline-Reader Plugin に赤字で “最新アップデートがあります。” と表示されましたか?表示されましたら Headline-Reader Plugin の項目を選択状態にし、ダイアログの中の “更新” ボタンをクリックします。これで Plugin のダウンロードができました。更新を完了させるためには、ダイアログを閉じていただき Sleipnir を再起動します。
他の Plugin のアップデートも、今後はこの手順で確認することができます。新着 Plugin に関しましては、定期的に Fenrir Extensions Center にお越しください。
少しわかりにくいかもしれませんが、うちださん作の XPnir-s という新着スキンを画面ショット用に使用してみました。それ以外にも Rinさん作の SimpleAqua などのスキンも仲間入りしています。スキンや、Headline-Reader Plugin を使用したことがない方も Fenrir Extensions Center で共に入手できますので是非ともお越しください。
引き続き Fenrir Extensions Center をよろしくお願いいたします。
RSSに対応していないページの更新確認を行う作業を面倒に感じませんか?
RC2 にバージョンアップした Headline-Reader Plugin の HTML 抽出機能を利用すれば、それらの作業が簡単に行えます。
HTML抽出機能とは
ページに新たに追加された文字列リンクを抽出することにより、RSSに対応していないページの新着情報を知る機能です。
たとえばニュースサイトの新着情報一覧や、mixi の等のソーシャルネットワーキングサイトの新着情報一覧等を取得することが可能になります。※ログインが必要なページであっても、ログイン状態を保持することが可能なサイトであれば、HTML 抽出機能が利用できることを確認しています。
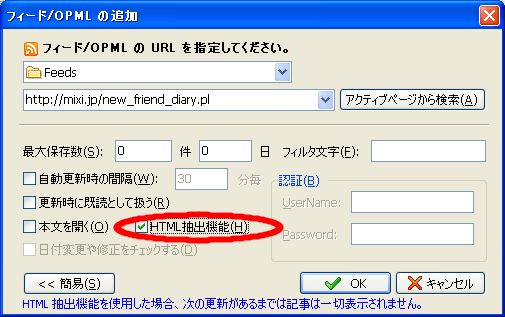
登録方法
フィード/OPMLの追加ダイアログ上で、URLを入力し、HTML抽出機能にチェックをいれるだけで登録可能です。

フィルタ文字
リンクのタイトルに含まれる文字列との比較によりフィルタ処理をおこなうことができます。一定の法則で追加されるリンクのタイトルをフィルタすることが可能です。
* ワイルドカード
! 除外
スペースで区切ることにより複数ワードの指定が可能です。
また、単一のキーワードの中にスペースが含まれる場合は「”」で囲みます。
(例)
!関連記事*件
関連記事1件、関連記事2件 のような、動的なリンクをフィルタリング可能です。
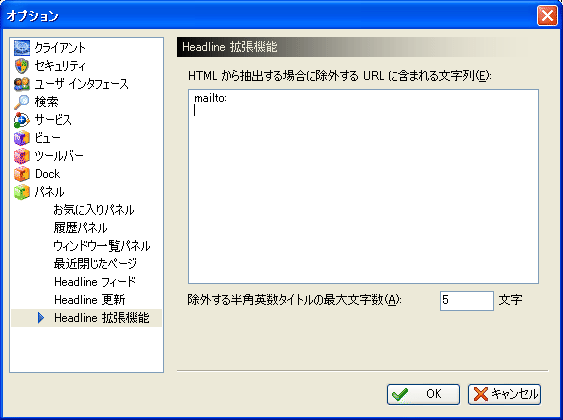
除外するURL
抽出したいページに、ページを取得する毎にURLが変化してしまうリンクが存在する場合があります。この場合は除外するURLを指定しておけば、それらのリンクが自動で抽出対象から削除されます。
Headline Panelのオプションボタン|設定|Headline拡張機能、および ツール|Sleipnirオプション|Headline拡張機能より指定することが可能です。

http://test.fenrir.co.jp/…
上記の … の部分がページ取得毎に規則的に変化する場合、http://test.fenrir.co.jp/ を指定除外の対象にしておく事で、抽出対象外となります。
これらの機能を利用して、より効率よく情報収集を行ってください。
※Headline-Reader Plugin の動作には Sleipnir 2.40 beta1 が必要です。
Headline-Reader Plugin RC2 のダウンロード : Fenrir Extensions Center
Headline-Reader Plugin への要望・質問はこちら : Fenrir User Community
※尚、抽出結果は必ずしも意図する結果にならない可能性がありますので、ご了承願います。
別ブラウザのように思えますよね。
シンプルなブラウザ Grani。
多機能な Sleipnir。
実は、、、
Sleipnir を Grani とまったく同じにデザインすることができます。
それも簡単な手順を踏むことで、です。
Grani は、Sleipnir をはじめてタブブラウザを使う方にわかりやすいようにデザインしているのですが、実は、設定ファイルとアイコン以外は Sleipnir と同じになっています。
つまり Grani = Sleipnir です。
Sleipnir は人とは違う、自分の好みにあったブラウザにできるようカスタマイズにこだわって開発していますが、はじめて触る方には難しい部分でもあります。
Sleipnir の初回起動時に 従来のデザイン(Sleipnir Style)か、進化したデザイン(Advance Style)かを選択できるように、なっていますが、多くの方は Sleipnir Style で使用されているのではないでしょうか。
- Sleipnir Style
古い Sleipnir (1.66) をご利用の方にスムーズにアップデートしてもらえるように下位互換を重視しています。
- Advance Style
Grani と同じく、あまり使わないものを積極的に隠すようにしています。
今回は、現在使っている Sleipnir を Grani と同じデザインにする手順を説明します。
Sleipnir がシンプルなデザインにかわります。慣れるまでは時間がかかるかもしれませんが、ボタンは少ないほうがいい!と思われる方は是非試してみてください。
※各種設定のバックアップをとった上でお願いします。
※2.40 beta1 を利用されている事を前提にしています。
●シンプルなデザインに変更する
1. Sleipnir メニューバーの「ツール|デザインの変更|デザイン」をクリックします。
2. Advance を選択し、[変更]ボタンを押します。
3. Sleipnir を再起動します。
●Internet Explorer のお気に入りを直接操作する
1. Sleipnir を終了します。
2. Sleipnir の plugins.ini をエディタで開きます。
[Bookmark]
Bookmark=FenrirBookmark.fx
という項目がありますので
[Bookmark]
Bookmark=IEFavorites.fx
に変更します。
4. Sleipnir を起動する。
この2つの手順で、Sleipnir が Grani とほぼ同じのデザインになります。
興味をもたれた方は、一度お試しください。
IEの脆弱性が話題になっています。
マイクロソフト、IE用パッチの即時リリースを検討–悪質なコードの流出に対応 CNET Japan
今回の脆弱性は、IEがウェブページ上で「createTextRange()」というタグを処理する方法に関係している。Microsoftは、ハッカーが特殊なコーディングを施したウェブサイトを作成して、脆弱なPCの制御権を奪うのに同脆弱性を悪用するおそれがあると述べている。
IEのパッチがリリースされるまでは、もう少し時間がかかりそうです。
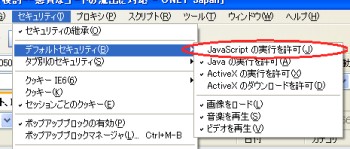
そこで、Sleipnir のデフォルトセキュリティ|JavaScript の実行を許可 のチェックをはずしておくことで、この脆弱性を回避しておくことをお勧めします。

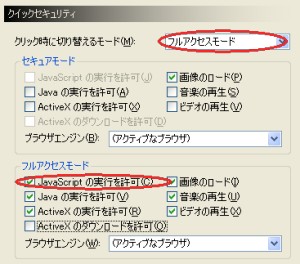
クイックセキュリティを使えば、セキュリティ切り替えを簡単に行うことができます。
ディフォルトセキュリティは JavaScript を Off にしておき、クイックセキュリティの「クリック時に切り替えるモード」をフルアクセスモードにしておきます。

安心して閲覧できるサイト上で、ステータスバーの「クイックセキュリティ」をワンクリックするだけで、JavaScriptの実行を許可することができます。
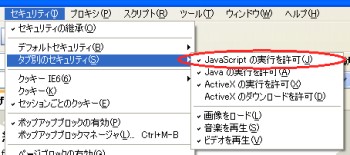
また、以下の方法で、個別にセキュリティの切り替えを行うこともできます。
タブの個別設定
アクティブなタブのセキュリティを切り替える事ができます。

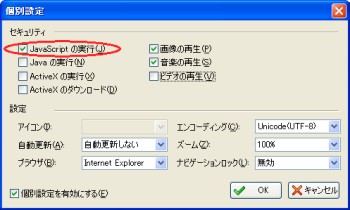
お気に入りの個別設定
お気に入りからページを開く際のセキュリティを設定することができます。

IEでも インターネットオプションからセキュリティ切り替えが行えますが、切り替えが面倒なため、セキュリティの意識が薄れてしまいがちです。
Sleipnir のセキュリティ切り替え機能を使って、悪質なサイトの攻撃から、みなさんの大切な情報や、パソコンを守ってください。
超高速クライアント型 3ペインRSSリーダー Headline-Reader Plugin RC1 をリリースしました。
Headline-Reader Plugin ダウンロード
※Headline-Reader Plugin RC1 は、Sleipnir 2.40 beta1 上で動作します。
これまでのSleipnir 本体、Plugin は 全てVisual C++ を使って開発していたのですが、Headline – Reader Plugin は、Delphi 言語で作成しています。開発当初は、C++ と Delphi の相互呼び出し部分が正しく動作せずに苦労しましたが、本日無事リリースする事ができました。
現在、ユーザーの皆さまにも Plugin を作成してもらえるよう、API 仕様公開に向けて準備進めています。
以下、大倉からのコメントです。
Headline-Reader Plugin 担当の大倉です。
スタッフの方々に助けられながらリリースすることができました。
今回のリリースでは Sleipnir / Headline-Reader のどちらのユーザー様にもご満足いただけるように機能実装をおこないました。
Headline-Reader Plugin は、先にご紹介いただきましたように Delphi 言語で開発されています。
API公開時には Visual C++ だけではなく Delphi 等、他の言語上でもプラグイン開発が可能になる予定です。
Headline-Reader Plugin は今後も進化していきますので楽しみにしていてください。
これからも、より良いプラグインを提供していきます。楽しみにしていてください。









