
フェンリル、スキンの人堀江です。
最近めっぽう寒いので部屋でこもって作業ばかりやっています。
皆さんも寒い日の気晴らしにスキン制作はいかがでしょう??
さて、第二回目は表示色をガラッと変える「skin.ini ファイル」の設定について紹介します。
まず、前回の講座でダウンロードした Liuto をコピーして同じ位置に貼り付けてください。そして、フォルダ名をこれから作る好きなスキン名に変更してください。私はひとまず「sample」にしておきました。その後、「スキン変更」に反映されていますので作成した名前のスキンに変更してください。

さて、名前を変えたフォルダを開きその中にある 「skin ini ファイル」 を前回導入した好きなテキストエディタで開いてください。いろんな記述がありますが、今回変更するのは[General]と[Colors]の二つの項目です。さて、順番に変更していきましょう。
【General】
・Author:作者名
・Version:スキンのバージョン番号。「0.0.1」でしたら「001」と記述
・Description:スキンの概要を書きます。
・ButtonWidth:ボタンの横幅、基本は16か24になります。
・ButtonHeight:ボタンの縦幅、基本は16か24になります。
・ButtonText:アイコンの横にテキストを表示するかの指定、「true」か「false」で記述
【Colors】
・MenuText:上部メニュー(「ファイル」や「編集」など)の文字色を変える
・MenuHighlightText:上部メニューにマウスを当てたときの文字色を変える
・ToolBarText:ツールバー(「戻る」や「移動」など)の文字色を変える
・ToolBarDisabledText:ツールバーの選択できない文字色を変える
・ToolBarHighlightText:ツールバーのマウスを当てたときの文字色を変える
・StatusBarText:ステータスバー(「デフォルトモード」など)の文字色を変える
・ReBarText:リバー(「アドレス」や「検索」など)の文字色を変える
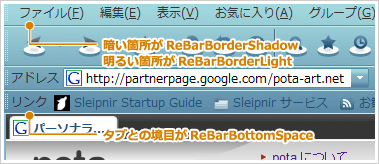
・ReBarBottomSpace:Rebarの下部のスペースの色を変える[*1]
・ReBarBorderLight:Rebarのボーダー色を変える[*1]
・ReBarBorderShadow:Rebarのボーダーの影を変える[*1]
[*1:Rebar部分詳細]

・TabBottomShadow:タブの下部のボーダー色を変える
・TabActiveText:アクティブなタブの文字色を変える
・TabDeactiveText:非アクティブなタブの文字色を変える
・TabUnreadText:一度もアクティブにしていない文字色を変える
・ExplorerBarBottomShadow:エクスプローラーバー下部のボーダー色を変える
・ExplorerBarActiveTitle:エクスプローラーバー(「お気に入り」や「履歴」など)のアクティブの文字色を変える
・ExplorerBarDeactiveTitle:エクスプローラーバーの非アクティブの文字色を変える
・ScrollTabBkgnd:タブをスクロール表示する際の背景色を変える
・ScrollTabBar:タブをスクロール表示する際の移動バーの色を変える
指定しなければデフォルトの色が読み込まれますので、指定する必要がないものは消してください。また、指定を増やせばより細やかな設定が出来ます。Sleipnir オンラインデータベース に詳しく紹介されていますので、こちらもご参考にしてください。
難しく見えるかもしれませんが、最初にざっくりと色を決めてアイコンを作りながら微調整すれば、割と簡単に指定することが出来ます。さて、次回からはアイコンや画像を順次作っていきましょう!
:::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::
【スキン制作講座バックナンバー】









