
フェンリル、スキンの人こと堀江です。
先週リリースした Crwth 正式版 にたくさんのダウンロードをいただきありがとうございます!今まで出したスキンの中で私自身も一番好きなスキンに仕上がったので、こうやって皆様に提供できて嬉しい限りです!
さて、年明けから行ってきたスキン制作講座も今回で最終回を迎えます。残りのスキンフォルダトップに入っているアイコンたちを説明していきます!!
さて、今回も、前回まで作った好きなスキン名のフォルダを開いてください。
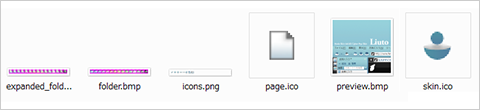
今まで触れませんでしたが、skin.ini ファイルと同階層に6個ほどアイコンがあると思います。
最後に、その6つのアイコンたちを解説していきます。

まず、「expanded_folder」と「folder」と、お気に入りの整理の際に使われるアイコンですが、16*16pxで左から順番に作っていきます。こちらは作れば作るほど、お気に入りの整理のアイコン変更に反映されます。3種類のアイコンで表現したい場合は、48*16px などで作ってください(サンプルでは240*16px の15種類になっています)
続いて、オプションなどのダイアログに出てくる「OK」や「キャンセル」に付加する「icons」になります。いろんなダイアログで出てきますので、それぞれのアイコンがどれに対応してるかを確認し、16*16px のアイコンを順に作ってください。
それでは最後になりますが、アイコンをそれぞれ説明します。
【スキントップフォルダ】
・expanded_folder:お気に入りパネルなどで開いた状態のフォルダアイコン
・folder:お気に入りパネルなどで閉じた状態のフォルダアイコン
・icons:各ダイアログ等で表示されるアイコン
・page:ファビコンのない一般ページ用のサイト表示アイコン
・preview:スキンダイアログでのプレビュー画像
・skin:スキンダイアログでのスキンアイコン
さて、一通りスキンがどのような画像の組み合わせによって作られているか解説していきました!いかがだったでしょうか??今後ちょっとしたスキン制作の小ネタや画像の作り方など不定期に紹介できればと思います。これからも、Sleipnir への応援をお願いいたします。
:::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::
【スキン制作講座バックナンバー】
- 【Sleipnir スキン制作講座-9-】「ひょっこり現れる”tab””toolbar” フォルダ」
- 【Sleipnir スキン制作講座-8-】「ブラウザの状態を一目に”statusbar” フォルダ」
- 【Sleipnir スキン制作講座-7-】「見られるアイコンたち”dynfolder””options””panel” フォルダ」
- 【Sleipnir スキン制作講座-6-】「検索方法をカスタム”dock フォルダ”」
- 【Sleipnir スキン制作講座-5-】「見た目のベースを決める”controls フォルダ”」
- 【Sleipnir スキン制作講座-4-】「ブラウザをくるっと切り替え”browser フォルダ”」
- 【Sleipnir スキン制作講座-3-】「操作のメインとなる”actions フォルダ”」
- 【Sleipnir スキン制作講座-2-】「色をガラッと変える”skin ini ファイル”」
- 【Sleipnir スキン制作講座-1-】「まずは準備からはじめよう」
- Sleipnir オンラインデータベース(Version 2.xx スキンの作製 )









