2011年04月 アーカイブ

こんにちはこんにちは!
初めまして。エンジニア川端です。
フェンリルスタッフが登場し、リリース情報や役に立つ話、役に立たない話をお届けする本ブログ、本日は、私川端が「Amazon ランキング」リリースに関わる役に立たないお話を。
こんにちは、Sleipnir 開発担当の西田です。
今回がデベロッパーズブログのデビューになります。今後とも宜しくお願い致します。
昨年の 12 月に Sleipnir 3 beta をリリースしましたが、それから 4 ヶ月たった現状をお知らせします。最新版は先週末に 15 番目の beta 版となる test 14 で、いつもお世話になっている 某所 にて公開しました。
beta リリース後から約 1 週間ごとに test 版としてリリースを重ねてきて、2 月後半からパフォーマンスの改善のために 1 ヶ月程リリースしなかった期間もありましたが、もうすぐ RC 版として出せそうなところまで来ました。
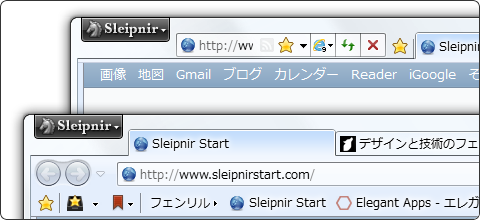
そこで、本日は最新版の中から新機能のツールバーカスタマイズを紹介したいと思います。
昨年 10 月にスクリーンショットを公開した時から UI に関していろいろとご意見を頂きましたが、UI はドラッグ&ドロップで自由にカスタマイズできるので、タブを上部に置いたり、アドレスバーとタブを同じ段に置くなどお好みのカスタマイズが可能になっています。

パフォーマンスや使い勝手の向上など、改善するところはまだまだありますが、1 pixel にこだわって調整していきます。楽しみにお待ち頂ければ幸いです。
![]() この記事を Retweet する
この記事を Retweet する
![]() フェンリルのオフィシャルアカウントをフォローする
フェンリルのオフィシャルアカウントをフォローする
これからも フェンリル / Sleipnir をよろしくお願いします。
こんばんは!企画担当の林キヨタカです。
開発の西田からバトンを受け取ったのでこちらに書かせていただきます。
(※某スレ より)
こんな時間に現われたものの、たいした発表ではございません。
明日からデベロッパーズブログを賑やかにしていきます!
開発者中心に今までよりも濃い内容をお届けしたいと思います。
Sleipnir 3 や Sleipnir Mobile、FenrirFS などメインプロダクトはもちろん、
IE9 の普及により流行の兆しを見せつつある HTML5 や CSS3、iPad のウェブアプリについても突っ込んでいきます。
計 10 名以上で毎日更新していきますのでお楽しみに!
私もまた登場します(*´∀`)
では明日は、開発の西田にバトンタッチをお返しします!
Sleipnir 3 の開発状況などを聞けると思います、お楽しみに!
![]() この記事を Retweet する
この記事を Retweet する
![]() フェンリルのオフィシャルアカウントをフォローする
フェンリルのオフィシャルアカウントをフォローする
以前、ボタンの UI についてで、使いやすいアプリケーションを作るためには「細かい部分の使い勝手の追求」が大切、というお話しをしました。今回はその続編で、ボタンなどの要素の配置についてご紹介します。









