2011年06月 アーカイブ

こんにちは。iOS App UI デザインの松野です。
本日、Sleipnir Mobile の最新版となる「Sleipnir Mobile 1.3」をリリースしました。App Store からダウンロードできます。
今回のアップデートでははてなブックマークに対応しました。それも、「はてなブックマーク」公式アプリとの連携によって、Sleipnir Mobile で見ているページを直接はてなブックマークできます。もちろんそのページについているコメントも確認できます。
また、更新のための新しいジェスチャも追加しています。

こんにちは。今日のランチはお好み焼き(の予定)。
プロモーション担当の坪内です。
フェンリルがソーシャルアカウント一覧ページを開設しましたので、そのお知らせと、ソーシャルアカウント一覧ページを作成するに当たって参考にしたサイトをご紹介します。
もし、皆さんがソーシャルアカウントの一覧ページを作成する必要に駆られたときは、参考にしてください。
携帯端末の強みの一つとして、GPS 機能があります。その位置情報の活用方法としては様々なものがありますが、代表的なものは地図表示ではないでしょうか。iOS の MapKit にはデフォルトで位置を表示するピンが用意されていますが、最近自作のピンを設定する機会があったので、その方法について書きたいと思います。

最近、巷では Facebook が盛り上がってきたので、フェンリルでも Facebook をもっと活用したい!
ということで、個人的にも Facebook を使い始めたプロモーション担当の坪内です。SPGRA だけを担当しているわけじゃありません。はい。
とりあえず、Facebook ユーザーの方は、下記いいね!ボタンを押してみてください。
はい。
いいね!いただきました。
特にエントリーの内容とは関係ありません。すみません。
さて、これまで、私はプライベートでも役立ちそうな WEB サービスや気になったブログエントリーなどは、ブックマークレットを使って、Gmail から Evernote にメールして、Evernote 上で管理していました。
HeartRails Caputure のブックマークレットでキャプチャを撮って、Gmail 本文に貼りつける、という一手間が加わっていたので、ちょっと面倒には感じていましたが、Evernote でブックマークを管理するのは、気に入っていました。
しかし、先日、Web Design Recipes さんの「WebからEvernoteへ。私(Webデザイナー)がしているちょっとかわった情報整理術」というエントリー内で、「Facebook はあとで読む的に使っている」と書かれていて、あぁなるほど、そういう手があったか。と思った次第です。
そこで、Facebook で Web サイトをシェアすることでソーシャル気分を満喫しつつ、しっかり保存と検索の効く Evernote でブックマークを管理。これが簡単にできたら、一石二鳥だなぁと思い、挑戦してみたのでした。

こんにちは、田林です。
先日 Sleipnir Mobile 1.3 の申請を行いました。
Sleipnir Mobile 1.3 ではアプリ版の「はてなブックマーク」との連携や以前から要望のあった BASIC 認証などの機能追加と Hold And Go の精度向上など多くの改善を行いました。申請が通り次第リリース致しますので、もう暫くお待ちください。
そして、今回はもう一つお知らせがあります。
iOS App 開発担当の松本です。
フェンリルには色んなエンジニアの人達がいます。僕は iOS 担当なので、Windows 版 Sleipnir や Sleipnir Start を作っている他のチームの人達が、どんなツールや環境で開発を行っていて、どんな嗜好を持っているのかとても興味がありました。
そこで先日社内のエンジニアの人達に協力いただきまして、以下のアンケートを取ってみましたのでご紹介します。
1. 好きなエディタ/開発環境
2. 好きなキーボード
3. 好きな言語
4. 好きなLL
5. これから覚えたい事

デザイナーの大西です。
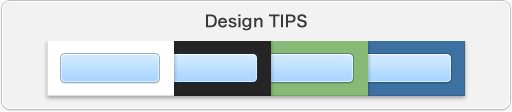
Web ページなどで使うボタン作成の小技を書きたいと思います。
使い回ししやすいボタンを作るための手法のひとつとして、「違う色の背景に置いてもボケない境界線」が重要です。
はじめまして、Sleipnir 開発担当の松本です。
RC 版がリリース中の Sleipnir 3 では、ツールバーのカスタマイズ機能によって、レイアウトを Firefox 風や Chrome 風に簡単にすることができます。

これを実現しているのが client.xml というファイルで、これを直接編集することで、より柔軟なカスタマイズを行うことができます。
そこで、このファイルをちょこっといじって遊んでみました。Sleipnir 3 におけるレイアウトの仕組みやカスタマイズ方法について理解していただければ幸いです。

こんにちは!プロダクト企画担当の林です。
今回は、前回予告していた通り、タッチイベントについて書かせていただきます。
他所でもタッチイベントについて取り扱っていますが、当記事でのポイントは、
- jQuery を使っている。(jQuery Mobile は不要です)
- iOS / Android で動作確認済み。
- タッチできない PC の場合、マウスで動く。
この3点です。
こちらを実際に動作するコードにて解説します。
動作確認環境
- タッチ環境 → iPhone / iPad / Android
- マウス環境 → Sleipnir / IE / Firefox / Google Chrome / Safari / Opera
先日リリースした FlickAddress では日中英、3つの言語に対応しています。日英くらいだとチーム内で大体翻訳できるわけですが、中国語となるとチーム内で処理できず、翻訳者の方とやり取りが発生します。するとやり取りの為の中間ファイルを作ったり等、時間がかかって仕方ありません。また日中英だけでも十分大変なのに、さらに多くの言語に対応するとなると、個々の Localizabl.strings を管理していくのでは話になりません。そこで Localizable.strings と CSV を相互に変換するスクリプトを書いてみました。

WEB 担当の青野です。
最近ソーシャルサイトのボタンを扱うことが多いのですが、「mixi チェック」ボタンは IE6 で透過されません。そこで、IE6 でも透過させるライブラリを作ってみました。
以下のライブラリを適応すれば IE6 でも透過することができます。
こんにちは、Sleipnir 開発担当の森本です。
Sleipnir のプラグイン Social Bookmarker から使用できる Yahoo! ブックマークのシステムメンテナンス情報をお知らせします。
6 月 9 日(木)午前 0 時 30 分から、午前 5 時ごろにかけて Yahoo! ブックマークのシステムメンテナンスが行われます。
この間、Social Bookmarker などから Yahoo! ブックマークへの登録ができなくなりますので、ご注意ください。
![]() フェンリルのオフィシャルアカウントをフォローする
フェンリルのオフィシャルアカウントをフォローする
こんにちはこんにちは! エンジニア川端です。
プロダクトの開発ではなく、裏方的なことをやってます。
今日は、普段私が担当している、表に出てこないお話をさせてください。
iPhone アプリ開発者の方にはおなじみの「iTunes Connect」。
App Store で公開するアプリケーションを申請したり、公開日を設定したり、iPhone アプリに関する色んなことができるサイトですが、公開後のダウンロード数の確認などでアクセスすることが多いのではないでしょうか。
ログインして情報を得て、関係者に回覧して……毎日十数分の作業とはいえ、本来やるべきこと (情報を材料に、次の計画をたてる等) に注力したい。なんとかならないかな。
「やりましょう!」
こんにちは。 Web 担当の真谷(シンガイ)です。
ここ2ヶ月弱(4/11~)平日は毎日ブログが更新され、今日はブログがリニューアルされてかなり活発化しているのですが、ブログを運営していると PV 数の推移や、その期間どの記事が一番見られたか等は気になるところです。
多くの方は、 Google Analytics を使用して、各種データの集計・データ出力を行っていると思います。フェンリルも例外ではありません。
ブログをリニューアルして一発目の記事は、そんな気になるデータを Google Analytics ・・・ではなく、ちょっと尖がった方法の Google Analytics API 経由で、尚且つ簡単に取得する方法を紹介します。

こんばんは!
先日の、はてブのホットエントリー PARKN’ PARK さんの 「「素人っぽいデザイン」から抜け出すために、デザイン制作時に心がけたい5つのポイント」に触発されてペンを取った私、坪内が本日はお送りします。
形式がほとんど決まっているブログデザインは、トップページと記事ページのデザインさえ固めてしまえば、あとはブログシステムが勝手にカテゴリーページや過去アーカイブページなんか作ってくれるので、 Web サイトを一からデザインする手間に比べれば、あっという間です。
ブログの本質はデザインでなく、コンテンツなので、手間を掛けるのであれば、コンテンツに手間を掛けるべきというのは、言わずもがな。
だからといって、デフォルトのテンプレでは味気ないし、似たようなブログとの差別化もしたいと思う気持ちも分かります。でも、Web デザインなんてよく分からないし、カッコイイのが自力でできると思えない、という「非Webデザイナー」の気持ちもわかります。
そこで、本日は、私がブログをデザインするときにいつも心がけている、スピードブログデザイン術をご紹介したいと思います。
ちなみに、私の本職は Web デザイナーではありません。お金をもらって Web デザインをしたこともありません。でもコツさえ掴めば、 Web デザイナーでなくてもそれなりのブログデザインは出来るんです。









