
こんにちは、フェンリル デザイナーのヒロユキです。
Sleipnir ユーザーバナーページにはユーザーの皆様から提供された素敵なバナーが掲載されています。「作ってみたい!」とは思っても Photoshop などの画像編集ソフトは高価だし、難しそうだなと思っている方も多いと思います。
今回はそんな方の為に、無料の画像編集ソフト PictBear SE で簡単に Cool な Sleipnir ユーザーバナーを作る手順を書いてみました。
必要なものは
・PictBear SE Latest Version
・Filter – 拡張フィルタ
だけです。
ではまず準備からはじめてみましょう!
【準 備】
1.PictBear SE Latest Version をインストールします。
Yasuyuki Lab.(http://www.fenrir.co.jp/labs/yasuyuki/)から PictBear SE Latest Version をダウンロードします。pbse200nb.exe をダブルクリックして後はインストーラーに従ってインストールしてください。
2.Filter – 拡張フィルタをインストールします。
がくのほめぱげさんのページ(http://www.bea.hi-ho.ne.jp/gaku-iwa/)より「Filter – 拡張フィルタ」をクリックして ExFilters_1_0_5_39.zip をダウンロードし、任意の場所に解凍します。
解凍したら中にある ExFilters.ppi を起動した PictBear 画面上にドラッグ&ドロップして下さい。
その後 PictBear を再起動します。
※インストール後「ExFilters_1_0_5_39.zip」と 解凍した「ExFilters フォルダと中にあるExFilters.ppi」は削除して構いません。詳しくは がくのほめぱげ さんのページにある 「初めて利用する方へ・・・(http://www.bea.hi-ho.ne.jp/gaku-iwa/pbppi/beginner.html)」をご覧ください。
以上で準備は完了です。
※ソフトのインストール・使用などは自己責任でおねがいします。
※基本的な操作に関する説明は省いています。
【手 順】
1.「ファイル|新規作成」を選択します。
画像の大きさなどを決めてOKボタンをクリックしてください。今回は次のような設定にしました。
- 画像サイズ200×60ピクセル
- 解像度72dpi
- タイプ:フルカラー
2.ベースになる角丸の長方形を描きます。
PictBear には角丸を簡単に作成するツールが無い?(あったらゴメンナサイ)ので、少し工夫が必要です。
「レイヤー|レイヤーの作成|新規作成」もしくはレイヤーパレットのレイヤーの作成ボタンで新規レイヤーを作成し、パレットのブラシタブをクリックし、31と描かれたブラシの左にある数字の無いブラシサイズを選択してください。
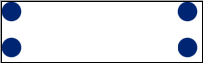
描画色をベースになるカラーに設定、キャンパスをクリックして下の画像のように4つ円を描きます。
(最後に影をつけるため、画像の右と下を5ピクセル分空白にしています。)
「表示|グリッドの表示」と「表示|グリッドにスナップ」を設定しておくと描きやすいと思います。
うまく行かない場合はブラシで円を1つ描き、「レイヤー|レイヤーの複製」もしくはレイヤーパレットを右クリックしてレイヤーを複製し、位置を調整して後でレイヤーを結合してみて下さい。

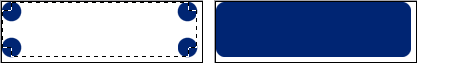
次に選択範囲ツールを選択し、Shiftキーを押しながら下の画像のように選択範囲を作り、
「編集|塗りつぶし」もしくはBackspaceキーで塗りつぶします。

3.照り返し部分を描きます。
レイヤーパレットの「2.」で描いた角丸長方形のレイヤーを選択し、「選択範囲|不透明部分の選択」で角丸長方形を選択します。
「選択範囲|選択範囲の変更|縮小」を選択。縮小する大きさを3ピクセルにして「OK」ボタンをクリックします。

そのままの状態で新規レイヤーを追加し、選択範囲を白から黒へ矢印のようにドラッグし、グラデーションで塗りつぶした後、追加したレイヤーの設定をモード:スクリーン、不透明度50にするとベースの完成です。

4.ハイライトを描きます。
新規レイヤーを追加し、塗りつぶし楕円ツールを使って選択範囲内に以下のような感じで楕円を描きます。
色はどんな色でも構いません。ここでは描画色を白にしています。

楕円を描いたレイヤーを選択して「選択範囲|不透明部分の選択」を選択し、グラデーションで塗りつぶします。

「3.」と同じ方法でベースのレイヤーから3ピクセル小さい選択範囲を作成します。
「選択範囲|選択範囲の反転」を選択し、不要部分を削除(Deleteキー)します。
レイヤーの設定をモード:スクリーン、不透明度65にすると

こんな感じになります。
更に新規レイヤーを追加しベースの角丸長方形を選択範囲にして少し斜めにグラデーションで塗りつぶし、レイヤーの設定をモード:スクリーン、不透明度85にするとハイライトの設定は完了です。

5.アイコンと文字を配置します。

フォントは PC に最初からインストールされている Impact を使用しました。
上の行はフォント名:Impact サイズ:8 出力方法:新規レイヤー カラー:白(※パレットの描画色が適用されます。)
下の行はフォント名:Impact サイズ:17 出力方法:新規レイヤー カラー:白
アイコンは32×32のものを使用しました。(アイコン画像の追加方法は省略します。)
テキストをはっきり見せる為にドロップシャドウをつけてみます。
レイヤーパレットの下のレイヤーを結合ボタンをクリック、もしくは「レイヤー|レイヤーの結合|下のレイヤーと結合」を選択してフォントとアイコン画像のレイヤーを結合します。
結合したレイヤーを選択し「選択範囲|不透明部分の選択」を選択します。
(※ドロップシャドウフィルタは選択範囲を指定しないと効果が適用されません。)

「フィルタ|特殊効果|ドロップシャドウ」を選択して、
設定を(DrowMode:乗算、Opacity:150、Distance:2、Radius:1、Angle:135)にして「OK」ボタンをクリックします。

最後にベースにドロップシャドウをやベースの角丸長方形をコピーして Web2.0(死語?)風な鏡面効果をつけたりすると完成です。

ベースのカラーを塗り替えれば色々なカラーバリエーションが簡単に出来ます。

結構長くなってしまいました。。。読んでいただいてありがとうございました。
フォントや画像を違うものに変えたりベース画像を加工したりするともっと色々出来そうですね。
みなさんも冬休みコタツに入ってみかんでも食べながら Sleipnir ユーザーバナーを作ってみませんか?
今回作成したデータはこちらからダウンロードできますので、自由にお使いください。
バナーが出来たらぜひぜひ下記メールアドレスまでお送りください!力作をお待ちしています!
![]()
Sleipnir スキン acrylic [アクリル] も現在バージョンアップの為に頑張って製作していますので今しばらくお待ちください!
今後ともフェンリルをよろしくお願いします。









