投稿者別アーカイブ(長谷川)


こんにちは、イメージ担当の長谷川です。
今回は Apple がデザインしている iCloud アイコンのような美しい金属調の質感を Fireworks で表現してみました。
アレンジ次第で水平のエッチングやブラスト加工のようなイメージも簡単に作ることができます。
ぜひ Web や UI デザインの参考にしていただければと思います。

皆さんこんにちは、イメージ担当の長谷川です。
突然ですが、みなさんは自分にデザインの才能があると思いますか?
今回紹介するのはデザイナーに必須なスキルの文字詰め、ベジェ曲線の編集、色彩感覚が簡単にテストできて、しかも遊んでいるだけでマスターで来てしまうというゲームです。
プレイするだけであなたの眠れるデザインセンスが開花するかもしれませんよ。
少し前に流行ってたみたいですが、知り合いが Facebook で面白いと言っていたのでやってみました。

こんにちは、イメージ担当の長谷川です。
「品質を上げれば速度が落ちるし、速度を上げれば品質が…」
デザイナーにとってはこの品質と速度が非常に悩ましいですよね。
今回は UI や Web デザインのモックアップなどを、品質を保ったままサクっとデザインするときに役立つ Fireworks の拡張機能をご紹介します。

こんにちは、イメージ担当の長谷川です。
今回は 1px にこだわったリッチな Web や UI デザインを更に立体的で奥行きのある雰囲気にする『MAX 塗り』を取り入れたグラフィック作成手法をご紹介します。
こんにちは、デザイナーの長谷川です。
デザインをする時、特に気を付けないといけないのが著作権。ちょっとイラストを描こうと思っても、元にする写真の著作権に注意しておかないと複製権の侵害になったりします。
そんな時に役立つのがパブリックドメイン。パブリックドメインとは著作物などの著作権が保護期間の経過により消滅したか、著作者が権利を放棄した状態のことです。基本的に誰でも自由に利用することができます。
海外にはそんなパブリックドメインとなった著作物を公開しているサイトが数多くありますので、時々参考にしています。
今回はその中から見てるだけでも楽しい古書の挿絵などをスキャンして公開しているサイトをご紹介します。


こんにちは、デザイナーの長谷川です。
今回は僕が普段気をつけている、ちょっと意識するだけでスッキリしたデザインになるレイアウトのコツをご紹介します。
デザイナーじゃない方も、企画書や簡単な UI のモックアップ、Web や雑誌のレイアウトなどに応用できると思いますので、ぜひ参考にしていただければと思います。

こんにちは!デザイナーの長谷川(ヒロユキ)です。
僕は Fireworks 大好きっ子なのですが、残念ながらフェンリルのデザイナーは殆ど Illustrator や Photoshop でデザインしているので、今日は僕が Fireworks を手放せない理由のひとつであるページ機能を紹介したいと思います。
こんにちはっ!フェンリルデザイナーのヒロユキです。
先日公開した Ambient、acrylic plus シリーズを使って頂いた方、コメントいただいた方ありがとうございます!
β版の位置づけでしたが、特に問題ありませんでしたので、
今回 Ambient と acrylic plus mini を正式版として公開いたします。
また、現在 Sleipnir Start とコラボしている。acrylic plus もアップデートしました。
以下から直接インストールできますが Sleipnir スキンページにも追加しておりますので、
ぜひ他のスキンも併せてインストールしてみてください。
また、フェリルおなじみ“スキンの人”の堀江ラボもヨロシクお願いします。
acrylic plus フレームスキン版をご利用の方はこちらからインストールしてください。
acrylic plus シリーズは前回のエントリーから少しアップデートしました。
アップデート内容:
“軽量化の為にツールバーの背景画像を .bmp 形式から .png 形式に変更した。”
今後とも Fenrir、Sleipnir をよろしくお願いします。
ご無沙汰しております。フェンリルデザイナーのヒロユキです。
気がつけば前のエントリーから1年以上経っていました。。。
ブログにコメント頂いた方や待っていてくれた方、
遅くなってすみません!そしてありがとうございます!
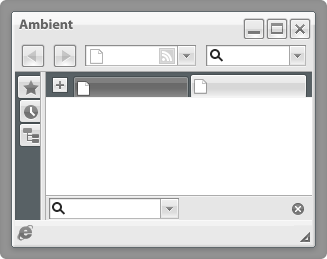
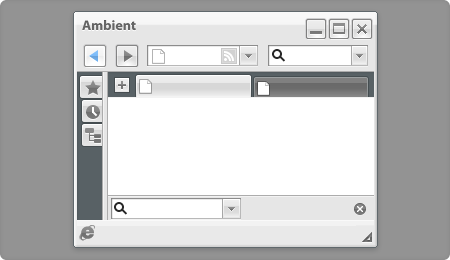
新作スキン Ambient を作りました。
アンビエント(ambient)は英語で「周囲の」とか「環境の」という意味です。
ブラウザはユーザーがインターネットをする環境なので出来る限り主張せず、
有用な情報を際立たせ、ストレスにならないような質感と視認性を意識して創りました。
またスキン自体かなり軽量化してます。
そして acrylic plus のフレームスキン版、ミニアイコン版を作りました。

あかりをつけましょぼんぼりにぃ~♪
皆様お久しぶりです。
フェンリルデザイナーのヒロユキです。
お待たせしました!
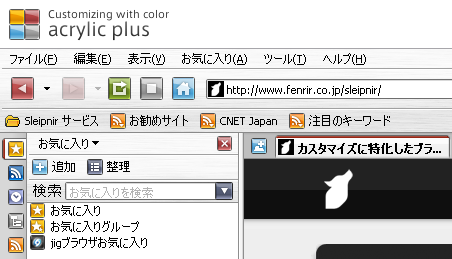
皆様から頂いたコメント等を参考に acrylic [アクリル]を正式版に向けて描いていたのですが、質感などを描き込んでいくうちにイメージがかなり変わってしまったので、新スキン acrylic plus 正式版として本日リリースしました!
3月3日ひな祭りにちなんで Sleipnir を晴れ姿?にしてあげてください!
acrylic plus 正式版は下記リンク先からダウンロードできます。
【Sleipnir Skin ページ】
また acrylic plus のミニアイコン版も作成中ですので、近々公開予定です!
![]()
※現在β版の acrylic [アクリル] はまた別にアップデートしていく予定です。
Sleipnir スキン acrylic [アクリル] β版 0.0.2 はこちら
これからも フェンリル、Sleipnir への応援をお願いします!

こんにちは、フェンリル デザイナーのヒロユキです。
Sleipnir ユーザーバナーページにはユーザーの皆様から提供された素敵なバナーが掲載されています。「作ってみたい!」とは思っても Photoshop などの画像編集ソフトは高価だし、難しそうだなと思っている方も多いと思います。
今回はそんな方の為に、無料の画像編集ソフト PictBear SE で簡単に Cool な Sleipnir ユーザーバナーを作る手順を書いてみました。
必要なものは
・PictBear SE Latest Version
・Filter – 拡張フィルタ
だけです。
ではまず準備からはじめてみましょう!
![acrylic [アクリル]](../images/acrylic_beta002.png)
こんにちは、フェンリルデザイナーのヒロユキです。
最近めっきり寒くなりましたね。
先日風邪を引いてしまって、それから体調が一向に回復しません。。。
今年もあと少し、これ以上体調を崩さないように頑張ります !!
前回の acrylic β版 0.0.1 リリースの際には皆様の貴重な意見を頂き、ありがとうございました。
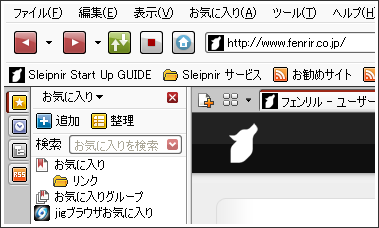
頂いた意見を参考にさせていただき、タブやボタンのアクティブ・非アクティブ時の視認性などを調整しリリースいたしました。
新しくなった acrylic[アクリル] は下記リンクからダウンロードできます。
Sleipnir スキン acrylic [アクリル] β版 0.0.2 をダウンロード
既に使用されている方はもちろん、そうでない方もこの機会にぜひ使用してみてください !!
【acrylic β版 0.0.1 からの主な変更点】
・ボタン無効時・カーソルを合わせたときの明度調整
・タブにカーソルを合わせた時の状態を調整
・プラグイン・パネルアイコン追加
・メニューのテキストカラー指定の調整
感想などコメントいただけたらよろこびます。
今後も皆様の楽しい時間を彩るスキンを作っていけたらと思います。
これからも、フェンリルを宜しくお願いします。
はじめまして。
フェンリルデザイナーのヒロユキです。
某巨大掲示板の人とは何の関係もございません。
Web ブラウザは今や生活とは切っても切れない必須ツールですよね。最近 Web ブラウザを操作している時間が長くなって来て、起きてる時間の殆どブラウザと共にすごしてるんじゃないかなとか思ったりします。
そんな長時間共に過ごすブラウザのスキンには当然こだわりがあります。高機能でも画面のテーマやスキンが気に入らないとそれだけで使わなかったり。。。
スキンが気に入らないと「これから仕事をするぞ!」って時に、モチベーションが下がってしまう事も。。(ぉぃ
いつも使うブラウザだからこそこだわりたい!カスタマイズに特化している Sleipnir をデコレーション携帯電話のように楽しめるカラフルなスキン acrylic[アクリル] を作りました。
![]()

ネーミングの由来は「そのままやん!」とか言う声が聞こえてきそうですが、ひねりが無くてすみません!本当にそのままです(^^;
アクリル樹脂は加工によって様々な質感に変わり、表情豊かな素材なので、このスキンもみなさまのカスタマイズにより、色んな表情を見せて欲しいなと思って、あえて色彩は統一せずバラバラに、そして、やはり主役はWebページなので主張しすぎないように少し抑えたトーンで作りました。
acrylic β版 は以下からダウンロードできます。ぜひ1度使ってみて感想をお聞かせください!
Sleipnir スキン acrylic β版ダウンロード
これからも、フェンリルを宜しくお願いします。