
フェンリル、スキンの人堀江です。
先週はレトロ風スキン Moog に多くのダウンロードありがとうございました!
さて、第三回を迎えたスキン制作講座ですが今回から本格的に画像を作っていきましょう!
さて、本日はスキンの核となる「actions」フォルダのアイコンを変えていきましょう。
前回まで作った好きなスキン名のフォルダを開き、「actions」フォルダを開いてください。

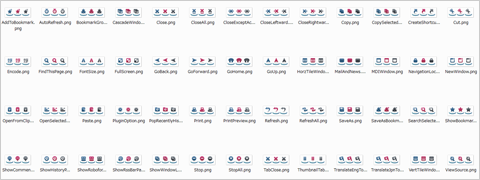
こんな形で多くのアイコンが表示され、これらすべて「ツールバー」で使われるアイコンになります。これら一つ一つを作っていくことになります(量が多いですが、根気よくやっていきましょう!)
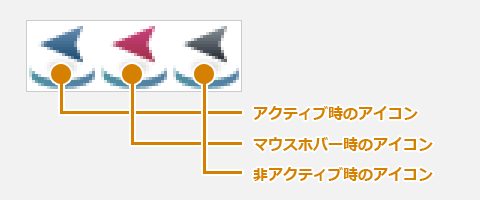
さて、まずは画像を画像編集ソフトで開きましょう。同じようなアイコンが三つ並んでいると思います。これは左から以下の役割になります。

画像のサイズですが、前回の skin.ini ファイルの設定の際にアイコンのサイズを 16*16 で選んだ方は、16*16 を横に3つ並べ 48*16 で制作。24*24 を選んだ方は 72*24 の画像サイズで作ってください。そして、作ったものを前のファイルから上書きして保存してください。保存の形式ですが、「.bmp」「.png」が対応しています。bmp で保存された方は、前にあった png のデータを消してください。また、「bmp」で保存される方は、背景を切り抜く場合、背景に紫色(カラーコード:#FF00FF または 赤255/緑0/青255)を指定する必要があります、ご注意ください
(デフォルトスキンのツールバーアイコンがbmp形式で保存しているので参考にしてください)
ファイルが存在しない場合は、デフォルトのスキンからアイコンが読み込まれます。自分が必要な分だけ作り、後はデフォルトスキンというやり方も出来ます。まずは、アドバンス用の「戻る」「進む」「中止」「更新」「ホーム」から作り始めていくことをお勧めします!
最後に、順番にファイル名と機能の意味を一覧で掲載しておきます。
【actions フォルダ内】
・AddToBookmark:お気に入りに追加
・AutoRefresh:自動更新
・BookmarkGroup:お気に入りグループ
・CascadeWindow:重ねて表示
・Close:閉じる
・CloseAll:すべて閉じる
・CloseExceptActive:このタブ以外を閉じる
・CloseLeftward:左をすべて閉じる
・CloseRightward:右をすべて閉じる
・Copy:コピー
・CopySelectedLinks:選択部分のリンクをコピー
・CreateShortcutOnDesktop:ショートカットの作成
・Cut:切り取り
・Encode:エンコード
・FindThisPage:ページの検索
・FontSize:文字のサイズ
・FullScreen:全画面表示
・GoBack:前に戻る
・GoForward:次に進む
・GoHome:ホームページ
・GoUp:上のディレクトリに移動
・HorzTileWindow:左右に並べて表示
・MailAndNews:メールとニュース
・MDIWindow:ウィンドウの配置を切り替え
・NavigationLock:ナビゲーションロック
・NewWindow:ウィンドウ
・OpenFromClipboard:クリップボードから作成
・OpenSelectedLinks:選択部分のリンクを開く
・Paste:貼り付け
・PluginOption:Sleipnir オプション
・PopRecentlyHistory:最後に閉じたページを開く
・Print:印刷
・PrintPreview:印刷プレビュー
・Refresh:更新
・RefreshAll:すべて更新
・SaveAs:名前を付けて保存
・SaveAsBookmarkGroup:お気に入りグループとして保存
・SearchSelectedText:選択キーワードの検索
・ShowBookmarkPanel:お気に入りパネルを表示
・ShowComment:コメントの表示
・ShowHistoryPanel:履歴パネルを表示
・ShowRoboformToolBar:Robo Form ツールバーを表示
・ShowRssBarPanel:RSS パネルを表示
・ShowWindowListPanel:ウィンドウリストパネルを表示
・Stop:中止
・StopAll:すべて中止
・TabClose:タブを閉じる
・ThumbnailTabs:サムネイル
・TranslateEngToJpn:ページの英日翻訳
・TranslateJpnToEng:ページの日英翻訳
・VertTileWindow:上下に並べて表示
・ViewSource:ソースの表示
*RememberMe プラグイン用ツールバーアイコン二種
・RememberMeSave:入力内容を保存
・RememberMeRestore:入力内容を復元
次回は「browser」フォルダについて説明します!
:::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::
【スキン制作講座バックナンバー】









