
フェンリル、スキンの人こと堀江です。
先週リリースした Crwth いかがだったでしょうか!?
たくさんのコメントをいただけて、本当に嬉しかったです。これからもよろしくお願いします。m(_ _)m
さて、本日はアイコン数が少ないので一気に3つ
「dynfolder」「options」「panel」フォルダをまとめて紹介します!
さてさて、今回も、前回まで作った好きなスキン名のフォルダを開き
まずは「dynfolder」フォルダを開いてください。

「dynfolder」フォルダで使われているアイコンは上記画像のリンクバー箇所になります。
.png データが残っているかと思いますが、使用しておりません。
ここでは .ico の形式にして保存してください。

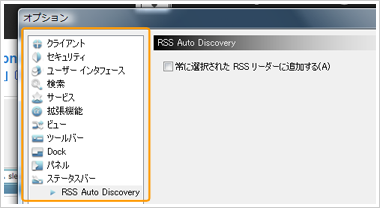
次に「options」フォルダですが、一つの .png データが入っています。
こちらでは上記画像にある Sleipnir オプションの項目に表示するアイコンを作ります。
![]()
一つのファイルに 16*16px のアイコンを横にずらっと並べ、192*16px の画像を作ってください。
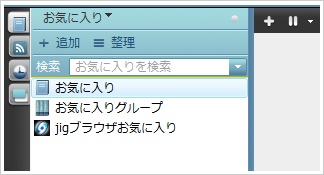
さて、最後に「panel」フォルダになりますね。こちらは、標準では Sleipnir 左部についている各パネルに必要なアイコンを作っていきます。

私のスキンでは初期状態に入っているアイコンと Headline-Reader Plugin までを作っています。もっと MixChain や Hawkeye などのアイコンも作りたい!という方は、skins フォルダにある default スキンフォルダを確認してください。同じ名前の画像をこの panel フォルダに入れれば読み込んでくれます。また、.ico 形式しか読み込まないアイコンがあります。元の拡張子を確かめてあわせてください。
それでは、順番に画像の説明をしていきましょう。
【dynfolder フォルダ内】
・RssDynamicFolder:リンクバーにある RSS
【options フォルダ内】
・Options:Sleipnir オプション各項目アイコン
【panel フォルダ内】
・BookmarkGroup:ブックマークパネル内、ブックマークグループアイコン
・BookmarkPanel:ブックマークパネルアイコン
・BookmarkToolBarH:ブックマークパネル「追加」「整理」アイコン、ホバー時
・BookmarkToolBarN:ブックマークパネル「追加」「整理」アイコン
・BookmarkTree:ブックマークパネル項目アイコン
・HeadlineFeedPanel:Headline-Reader アイコン
・HistoryPanel:履歴パネルアイコン
・HistoryTree:履歴パネル内アイコン
・WindowListPanel:ウィンドウ一覧パネルアイコン
・WindowListTree:ウィンドウ一覧パネル内アイコン
ついに終盤になってきました!次回は「statusbar」フォルダの説明になります。
:::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::
【スキン制作講座バックナンバー】
- 【Sleipnir スキン制作講座-6-】「検索方法をカスタム”dock フォルダ”」
- 【Sleipnir スキン制作講座-5-】「見た目のベースを決める”controls フォルダ”」
- 【Sleipnir スキン制作講座-4-】「ブラウザをくるっと切り替え”browser フォルダ”」
- 【Sleipnir スキン制作講座-3-】「操作のメインとなる”actions フォルダ”」
- 【Sleipnir スキン制作講座-2-】「色をガラッと変える”skin ini ファイル”」
- 【Sleipnir スキン制作講座-1-】「まずは準備からはじめよう」
- Sleipnir オンラインデータベース(Version 2.xx スキンの作製 )









