
フェンリル、スキンの人堀江です。
さて、第四回を迎えましたスキン制作講座ですが、ついてきているでしょうか??
(前回がアレだっただけに…)
まぁ、本日はアイコン数が少ないところで、ブラウザを切り替えるための 「browser フォルダ」を変えていきましょう!
前回まで作った好きなスキン名のフォルダを開き、「browser」フォルダを開いてください。

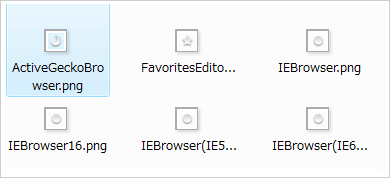
6個ほどアイコンがありますが、これらは全て「ステータスバー」に表示されるブラウザの切り替えの際に使用するアイコンになります。

こちらをクリックすることで、IE と Gekco エンジンを切り替えることができ、それぞれのアイコンが読み込まれます。IE に関しては4種類ほどありますが、全て同じアイコンで問題ありません。また、FavoritesEditor.png というアイコンは、メニューの「お気に入りの整理」の際に使われます。
ここでは全て16*16 ピクセルのサイズでアイコンを作り、同じ名前で上書きしてください。
最後に、ファイル名と機能を一覧で掲載しておきます。
【browser フォルダ内】
・ActiveGeckoBrowser:「Gecko エンジン」の際に表示
・FavoritesEditor:「お気に入りの整理」の際に表示
・IEBrowser:「Internet Explorer エンジン」の際に表示
・IEBrowser16:上記と同様
・IEBrowser(IE5):上記と同様
・IEBrowser(IE6):上記と同様
さて次回は、表示をゴロっと変えることが出来る「controls」フォルダについて説明します。
:::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::
【スキン制作講座バックナンバー】









