謎の人です。こんにちわ。
☆前回までのあらすじ
IEPanelEx、IEDockEx がどんなものか、なんとなくわかっていただけましたか?
今回はいよいよ最終回。IEDockEx 用サンプルと、その説明を。
前回の続きからやっていきますので、今回からご覧の方は、前回までの手順通りに「TestDock」を作っておいてくださいね。
※ IEPanelEx / IEDockEx は、「フェンリル | ラボ」で公開されている開発中のソフトウェアです
☆サンプルを動かそう
最終回ですので、ちょっとアプリケーションっぽく動くものを。
さっそくサンプルを動かしてみましょう。
- 「<Sleipnir インストールフォルダ>¥plugins¥IEDockEx¥TestDock¥config.ini」をテキストエディタで開く
- 「 [Settings] 」以下の行が、下記のようになっています。
[Settings] Action=true ContextMenu=false ScrollBar=false Align=top Size=40
これを、下記のように変更してください。
[Settings] Action=false ContextMenu=true ScrollBar=false Align=right Size=100 URL=http://www.fenrir.co.jp/labs/web/flickrDock/index.html
- Sleipnir を再起動
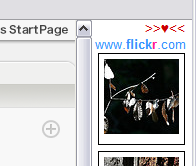
すると。。。

- 写真共有サイト「Flickr」で公開されている写真の新着情報を元に画像を表示します
- RSS 等で一般公開されている情報を取得していますので、Flickr にログインする必要はありません
- 写真をクリックすると、アクティブなタブに該当写真の元ページを表示します
- デフォルトでは、
- 新着情報は 1 分に 1 回自動更新されます (設定可能)
- すべての新着情報を取得します (キーワードでの絞り込み設定可能)
というわけで「flickrDock (仮)」とでも呼びましょうかね。
仕事中 自宅でネット閲覧中に片隅に開けておいて、気に入った写真があったらじっくり眺める、というような使い方をしてくださいませ。
一つのファイルに全ての HTML/スタイル/スクリプトを記載していますので、右クリックの「ソースの表示」で表示して保存すれば動作します。ソースコードをながめたり、改造したり、ご自由にご利用ください。。。読みづらいですけど。
。。。で終わるとアレなんで、少し解説を。
☆使い方/設定
- 表示する画像は最大 20 件です。Dock のサイズで表示される件数は変わります
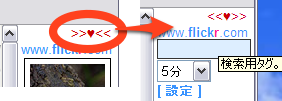
- Dock 内右上隅のハートマーク >>♥<< をクリックすると、設定画面に切り替わります

自動更新の間隔と、画像絞り込み用キーワード(日本語可)の設定が可能です- 設定は Cookie に 1 週間保存されます。
- config.ini の「Align=」と「Size=」を下記のように変更することで、表示位置やサイズを変更可能です (Sleipnir の再起動が必要です)
- 画面下に横 1 列表示

Align=bottom Size=126
- 画面左に縦 2 列表示

Align=left Size=190
- 画面下に横 1 列表示
☆開発者さん向けの技術的な解説
- 設定の保存には Cookie を使っています。Action を利用すればデータベースやテキストファイルを使った情報保存も可能ですが、Cookie を使ったお手軽サンプルとして
- 絞り込み用キーワードもそのまま Cookie に保存されますので、気になる方は、何も記入せずに設定をしてください。Cookie が削除されます
- Action から IEDockEx の DOM を扱えないので、データベースに保存するために Action を利用するとちょっと複雑になる、という事情もあります
- 詳細は、ソースコードを「Cookie」で検索してみてください
- 自作する場合、ID/PW のような重要情報は Cookie にそのまま保存しないでくださいね
- Windows の「地域オプション」で「日本語」以外を設定している場合、メッセージが英語に変わります。多言語対応のお手軽サンプルとして

- ブラウザの言語設定 (navigator.browserLanguage) ではなく、Windows ユーザ環境の設定 (navigator.userLanguage) を参照しています
- 詳細は、ソースコードを「localize」で検索してみてください
- Flickr からの情報の取得は、JSONP です。JSON 形式で値を返却してくれる API のあるサービスであれば、他にも応用できると思います
- 「function loadJsonp」の最後 10 行くらいを見てください
全 5 回にわたってお届けしました「IEPanelEx / IEDockEx で遊ぼう」、いかがでしたか?
5 回も使ったわりに、当初のもくろみほど説明できませんでしたよ (ノД`)
とはいうものの、ユーザーのみなさんが素敵なモノを作るきっかけとなれば、思い残すことはございません。何かできたら教えてくださいね。
さて、10月もそろそろ終わり。開発チームも追い込み中のようです。いよいよ、待ちに待った。。。ん? アレ? 言っちゃダメなの?
。。。言いたいなぁ (´・ω・`)
ありがとうございました。
関連









