投稿者別アーカイブ(松野)
ここに、テーブルに並んだデータのタイトルを付ける画面があります。
「この画面は横にドリルダウンしてたどり着くべきか、はたまたモーダルで開くべきか」

iOS アプリの UI を考えたことがあれば、何度も出くわす問いです。テーブルのデータをユーザーが編集したり新規作成したりするのはよくある話ですね!どちらがベストか悩んだときは、その画面の役割や操作感の違いに注目することでヒントが得られます。

iPad アプリはユーザーがどんな持ち方をしても使えるように、可能な限り縦横に対応することが推奨されています。ふつう、画面をユーザーから見て常に正位置に保つことでそれを実現します。
しかし Inkiness for iPad では、ただ画面を回転するだけでは済みませんでした。Inkiness は現実のノートを “使用感まで含めて” 模した手書きアプリだからです。

iPhone App UI デザイン担当の松野です。
先日から Next Sleipnir プロジェクトとして Sleipnir 3 beta を公開中ですが、もうお試しいただけましたでしょうか?本日はその Next Sleipnir のもうひとつのプロダクトをご紹介します。
iPhone 版 Sleipnir である「Sleipnir Mobile」を App Store にてリリースしました!(App Store リンク)
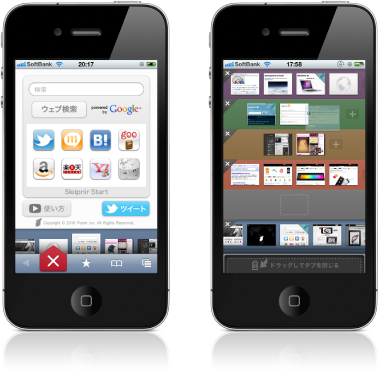
Sleipnir Mobile は 独特の機能的なタブが特徴の iPhone 用ウェブブラウザです。タブをフリックして閉じる「FlickWipe」や、ブックマークを次々と開く「Hold And Go」など、iPhone に適したユニークな操作でさくさくウェブを見ることができます。他にも、iPhone のために新たに設計されたタブグループや FenrirFS ブックマークも搭載されています。
それではもう少し詳しくご紹介しましょう。
iPhone App の UI デザイン担当の松野です。
昨日リリースしました Inkiness 1.5.3 につきまして、前バージョンでの修正点の一部が含まれていなかったため、現在 App Store での公開を一時的に停止しています。
通常のご利用では問題ありませんので、すでに本バージョンにアップデートされていた場合も引き続きお使いいただけます。
修正版のリリースを急いでいますので、公開された際にはアップデートいただけますよう、宜しくお願いいたします。
【11/11 18:25 追記】本バージョンには Twitter 投稿ボタンが含まれていますが、開発途上のため機能しません。なお、次回アップデートでも、この機能は搭載されない予定です。
【11/15 12:00 追記】この件を修正した Inkiness 1.5.4 がリリースされました。ご利用の方は、App Store からアップデートをお願いいたします。

iPhone のホーム画面はフリックでページを切り替え、タップしてアプリを起動するわけですが、隙間なくアプリを敷き詰めれば、当然フリックするときもアプリの上を触ることになります。
よくできた判定によって、フリックとタップはきちんと区別されます。よって操作上は何ら問題ありません。しかし実際には、フリックのときに「タップしないよう」わずかな注意が生じます。ほとんど無意識といっていいくらいのものですが、間違いなく見えないストレスがあると思うのです。
そこで私は画面の一番下一列をなるべく空けています。ストレスフリーになって、実際やってみると考える以上にラクですよ。
さて、この気に留めるほどでもない操作の違和感、テーブルのフリックにもいえるはずなんですが、こちらは気になりません。それがなぜかを考えてみると、ホーム画面とテーブルが、それぞれの設計意図によって細かく調整されていることが垣間見えてきます。
iPhone UI デザイン担当の松野より、iPhone / iPad アプリ Mosa についてのお知らせです。
先日の2ちゃんねるのサーバ移転に伴い、「ニュース速報」などの板を Mosa で閲覧できなくなっています。この件に対処したバージョン1.3.4を現在 App Store に申請中です。
近日中にリリース予定ですので、今しばらくお待ちいただけますようお願いいたします。
■追記(10月8日)
Mosa 1.3.4 がリリースされました。上記の件はこのバージョンで解決しています。ご利用の方はアップデートをお願いいたします。

iPhone や iPad の UI を考える上で、もっとも重要な資料といえば iPhone / iPad Human Interface Guidelines(以下 HIG)です。
これらを参考にすることは iPhone / iPad に最適なアプリを設計するために欠かせません。しかし、ただ従うだけでなく、もう一歩踏み込んで「なぜこんな風に定義されているのか」「そのためのパーツはなぜこの外観なのか」などを考えてみると、その背景が見えてくることがあります。
例えばタブバーの色。なぜ黒くてつやつやなのでしょうか。

iPhone App UI デザイン担当の松のよりお知らせです。
本日、フェンリル iPhone チームの開発者ブログ「Elegant Apps Developers」が始まりました!
Elegant Apps Developers は、iPhone チームのエンジニアやデザイナーが、毎日の開発で得たノウハウや工夫などをみなさんにご紹介するブログです。iPhone / iPad App 開発での技術的なコツや、デザイン、UI のポイントなど、開発に関する様々な話題を取り上げていきます。
App 開発に関わっている方や興味を持っている方と、日々の経験を共有できれば、と思っています。ぜひチェックしてください!
【Elegant Apps Developers】

iPhone App UI デザイン担当の松のです。
本日、Mosa 1.3.1 が App Store にてリリースされました(iTunes リンク)。
先日 1.3 のリリース後、不具合が発生し公開を一時停止しておりましたが
このアップデートはその不具合対応も含まれています。
1.3 で起動できなくなった Mosa を上書きインストールすると
以前のデータを引き継ぐことができます。
今回のアップデートで Mosa は iPad 対応を果たしました。
広い画面でゆったりと2ちゃんねるを閲覧することができます。
また、iPhone 4 の Retina ディスプレイにも対応しています。
続きで、今回のアップデートのポイントをご紹介します。

iPhone App UI デザイン担当の松のです。
本日、Inkiness for iPad が App Store にてリリースされました(iTunes リンク)。
Inkiness for iPad は、iPad を一冊のノートに見立てた App です。
万年筆のようななめらかなインクの線や指で隠れないペン先など
iPhone 版 Inkiness の特徴を引き継ぎつつも、
・Twitter と Evernote に対応
・回数制限のない取り消し(アンドゥ)
・3段階の線幅と4色のインク
など、普段からノートとして使うのに役立つ機能が追加されています。
続きで Inkiness for iPad の特徴をご紹介しましょう。
iPhone App の UI デザイン担当の松のです。
本日リリースしました Mosa 1.3 をアップデートした場合に
起動できない不具合を確認しています。
現在 App Store での公開を一時的に停止し、修正版の準備を急いでいます。
この不具合は今まで Mosa をお使いいただいていた場合に発生します。
新規インストールすると正常に動作しますが、アプリを削除すると
以前に取得した dat やピンなどはすべて失われてしまいます。
データを引き継ぐためにはアップデートを
お待ちいただきますようお願いいたします。
この度、大変ご迷惑をおかけしましたことを深くお詫び申し上げます。

こんにちは!
iPhone ユーザーインタフェースデザイナーの松のです。
本日、Inkiness の新バージョン Inkiness 1.5 が App Store にリリースされました (iTunes)。
今回は新機能“GyroSpot (ジャイロスポット)”のほか、アンドゥやパフォーマンスの向上など、大幅な機能強化がなされています。最近は使っていなかったという方もぜひお試しください (以前にご購入いただいている方は無料でアップデートできます)。
続きにおもな新機能をご紹介します。

こんにちは。
iPhone ユーザーインタフェースデザイナーの松のです。
本日、Inkiness の新バージョン1.1が App Store にリリースされました。
Inkiness 1.1では、ご要望の多かったペン先の位置調整ができるようになりました。
また、写真アルバム(カメラロール)への保存、メールへの添付も可能となっています。