
フェンリル、スキンの人堀江です。
4年に1度の素敵な日に投稿できました!第五回目です!
本日はスキンの柱になる”controls フォルダ”について説明します。
(上の画像にあるツールバーの背景などを指定できます)
前回まで作った好きなスキン名のフォルダを開き、「controls」フォルダを開いてください。

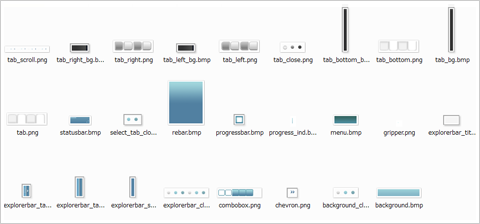
上記のような画像が並んでいると思います。ざっくりと眺めてわかるように、「背景の色」
や、「タブの色」、「アドレスバーの枠」などスキンの軸を決める画像が揃っています。ここを確定していけばスキン全体の5割くらいは完成したようなものです!
(私がスキンを作る場合もこの「controls」フォルダから作り始めます)
サンプルの元となっている -Liuto- は非常にシンプルな構成となっています。指定を細かくすることでより複雑なスキンを作ることも出来ます。さらに細やかな設定をしたい!という方は、Sleipnir オンラインデータベース に詳しく紹介されていますので、こちらもご参考にしてください。
また、Liuto では透過処理を必要としない箇所は .bmp という画像形式を使っています。拡張子を .png に変えた場合は必ず、skin の設定ファイルである skin.ini データを開き、同じ拡張子を指定してください。
それでは、順番に画像の説明をしていきましょう。
【controls フォルダ内】
・background:ページ検索バーの背景画像
・background_close:ページ検索バーを閉じるボタン画像
・chevron:メニューなどが表示しきれないときに表示する画像
・combobox:アドレスバー・検索バーの枠とプルダウンの背景画像
・explorerbar_close:エクスプローラバーを閉じるボタン画像
・explorerbar_splitter:メインウインドウとエクスプローラバーの境を示す背景画像
・explorerbar_tab_side_bar:サイドバーの背景画像
・explorerbar_tab_side_bar_grip:サイドバーを引き出す強調画像
・explorerbar_title:エクスプローラバーのタイトルの背景画像
・gripper:アドレスバーや検索バーを移動の際にマウスでつかめる箇所を示す画像
・menu:メニューにマウスをホバーした際の背景画像
・progress_ind:エクスプローラバーの読み込み中を示す際の内部画像
・progressbar:エクスプローラバーの読み込み中を示す際の枠
・rebar:ツールバーの背景画像
・select_tab_close:タブにマウスをホバーした際の閉じるボタン
・statusbar:ステータバーの背景とマウスでつかめる箇所を示す画像
・tab:タブの配置を上にした際のタブ画像
・tab_bg:タブの配置を上にした際のタブの背景画像
・tab_bottom:タブの配置を下にした際のタブ画像
・tab_bottom_bg:タブの配置を下にした際のタブの背景画像
・tab_close:タブの背景上に表示する閉じるボタン画像
・tab_left:タブの配置を左にした際のタブ画像
・tab_left_bg:タブの配置を左にした際のタブの背景画像
(*Liuto ではエクスプローラバータブ 左側の背景画像も兼用)
・tab_right:タブの配置を右にした際のタブ画像
・tab_right_bg:タブの配置を右にした際のタブの背景画像
(*Liuto ではエクスプローラバータブ 右側の背景画像も兼用)
・tab_scroll:タブの表示をスクロールに下際のスクロールボタン画像
controls フォルダは画像が変わっていくのがよく現れるので作っていて楽しいと思います。ぜひ、いろいろ試してみてください♪
次は検索バー部分のアイコンを占める、「dock」 フォルダについて説明していきますよ。
:::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::
【スキン制作講座バックナンバー】









