ウェブ開発 アーカイブ

こんにちは。開発担当の林です。
iPhone / iPad のウェブブラウザでページを見ているとき、けっこうな割合でピンチイン・ピンチアウトすると思いますが、それがどのくらい拡大されているのかを取得する方法を書きます。
また、応用でピンチイン・ピンチアウトされても、見た目のサイズを維持するにはどのくらい拡大すれば良いかということにも触れたいと思います。
広告バナーなんかでよく使われてるアレの仕組みです。何かのお役に立てれば幸いです。
こんにちは。坪内です。ソーシャルメディア全盛期ですね。
解析厨の私は解析が大好き。大学時代の専攻は統計学。ソーシャルメディアからのアクセスだってもちろん解析しています。
Twitterのツイートやフォロワーの分析ツールやFacebookのInsightなどソーシャルメディア上での広がりを直接計測するツールはたくさんあって、結構みなさん使っているようですが、自分のサイト内で、ソーシャルメディア経由でアクセスしてくれた人がどう動いているのか、きちんと測れてますか?
ソーシャルメディアから自社サイト、自社サイトからソーシャルメディア、この2つの道をキッチリ作り上げることがこれからは大切です。みんな大好きGoogle Analyticsを使えばそんなことも簡単にできてしまいますよ。

こんにちはこんにちは! エンジニア川端です。
新しいことを学ぶために本を買おうと書店に行くと「○○入門」の山、山、山。いったいどの本がためになるのか……そんな事がわかっていたら入門書なんか買いませんよね。
玉石混淆の中から、数年先も輝いている宝石のような書籍を選びたい。
今日は、
- 私が今までに購入して
- すばらしかったので今も手元に置いてあって
- 私以外の人も高く評価しているのできっと良書のはず
そんな書籍の中から、Web エンジニア向けのものを何冊かご紹介したいと思います。

こんにちは。開発担当の林です。
今回はタイトル通りPHP(5.2以上)で、とあるページの、はてブコメントと、ツイート、Facebook いいね!数を簡単に取得するためのテンプレ用ソースコードです。
最低限のコードですが、比較的よく使われるものなのかなと思ってまとめました。
何かのお役に立てれば幸いです。
※ 本記事は、各サービスの公式 API を使っています。
(`・ω・´)

こんにちは。 Web 担当の真谷(シンガイ)です。私は Web 担当と言うことで、Web API と付き合う機会があります。
Web API を触っていると大幅な仕様変更・急な仕様変更が少なからずあり、その都度対応をしています。
Sleipnir Start の Amazon ランキングでも使用している Amazon Product Advertising API (以下 APAAPI)も 2011年10月26日 に仕様変更があります。
この仕様変更で頭を悩ませている方が多いのではないでしょうか。今回は特に問題が発生しそうな仕様変更を2つピックアップして説明します。

こんにちは、WEB 担当の青野です。
今回は、僕がWEB ページを作成するときに気をつけていることをいくつか書こうと思います。
内容的には、HTML、CSS、クロスブラウザでの描画の違いもある程度理解した人が、次の段階として実践する内容です。

こんにちは。 Web 担当の真谷(シンガイ)です。
前回、疑問編ということで、スマートフォンでなめらかなアニメーションを表現する為に transform:translate3d を使用した場合に、Android では要素によっては不具合が発生する件について書きました。今回はその解決方法をご紹介します。

こんにちは、Web 担当の青野です。
今回は gif アニメーションについて書きたいと思います。
今では誰もが知っている gif アニメーションですが、
時々「あれ?この gif アニメの再生速度が遅い?」なんてことを感じたことはありませんか?

こんにちは!林です。
今回は、iPhone アプリ開発者 / ウェブ開発者向けの記事です。
みなさんは、iPhone の Safari にある「ホーム画面に追加」という機能をご存知でしょうか。
以下の図のように見ているウェブページを、ホーム画面にアプリのように置くことができる機能です。

ホームに置かれたアイコンをタップすると、Safari が起動し、そのウェブページを閲覧できる仕組みになっています。
頻繁に使うページをホームに置いておくと大変便利です。
この機能を利用して、
アイコンから任意のアプリ(※1) を起動する JavaScript
を作成しました。
※1 URI スキームに対応しているアプリのみ対応しています。

こんにちは。 Web 担当の真谷(シンガイ)です。
スマートフォンのページを作成している際に、【CSS3】 jQuery を使って iPad でネイティブアプリ並に滑らかなアニメーションを実現する書き方の記事を参考に要素のアニメーションを実装していたのですが、transform:translate3d を使用した場合の端末毎の差異があったので、ご紹介します。

こんにちは、フェンリル WEB 担当の青野です。
今回は Sleipnir でのファビコン表示方法について書きたいと思います。

こんにちはこんにちは! エンジニア川端です。
たまには目で見てわかるネタも披露したいので、今日は HTML の話です。
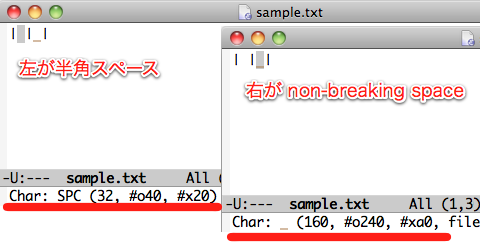
「HTML だと半角スペースは だよ」
というようなお話は未だにあちこちで耳にします。まぁ、私も十数年前はそう思ってたわけですが、「nbsp ってどういう意味よ?」と思って調べ始めたら、いろいろと勉強になりましたよ、と。
最近ふと思い出したので、ちょっとそのお話を。

こんにちは!WEB 担当の青野です。
そろそろ CSS3 でのコーディングも(趣味で)するようになってくると思うので、
レイアウトコーディング時などで個人的によく使いそうなものや、すべてのブラウザでサポートしてほしいものをまとめてみました。
ブラウザのバージョンは、以下の環境での確認となっています。
Safari:5.0.5
Google Chrome:12.0.742.100
Firefox:4.0.1&5.0
Opera:11.11
Internet Explorer:9

こんにちは!プロダクト企画担当の林です。
今回は、前回予告していた通り、タッチイベントについて書かせていただきます。
他所でもタッチイベントについて取り扱っていますが、当記事でのポイントは、
- jQuery を使っている。(jQuery Mobile は不要です)
- iOS / Android で動作確認済み。
- タッチできない PC の場合、マウスで動く。
この3点です。
こちらを実際に動作するコードにて解説します。
動作確認環境
- タッチ環境 → iPhone / iPad / Android
- マウス環境 → Sleipnir / IE / Firefox / Google Chrome / Safari / Opera










